Recond - Like Themes WordPress Theme Documentation 1.0
Before continue, please check online documentation, it can be updated.1. Theme Support and Licence
Thank you for purchasing Recond WordPress Theme. If you need
support you can contact us by email ([email protected]).
You must provide purchase
code, we'll answer you in 1-2 business days (if you wait
for answer too long, please check spam folder).
According to item
support policy it doesn't include theme customization,
third party plugins integration and hosting problems.
With ThemeForest
Regular License you allowed:
- You are licensed to use the Item to create one single End Product for yourself or for one client (a “single application”), and the End Product can be distributed for Free
- You can modify the Item and therefore delete unwanted components before creating your single End Product
You are not allowed:
- You can’t Sell the End Product, except to one client. (If you or your client want to Sell the End Product, you will need the Extended License.)
For more information about license please read https://themeforest.net/licenses/faq.
2. Theme installation
To install this theme you must have a working version of WordPress already installed. Make sure you have clean WordPress setup.This installation guide will help you to install the WordPress. If you area new in WordPress we recommend you to read WordPress Codex, FAQ and Lessons.
Requirements
You need web hosting with at least PHP7.4, MySQL
5 or higher and WordPress 6.3 installed. Please
check WordPress official minimal requirements https://wordpress.org/about/requirements/
If you have troubles with theme installation or one
click demo install, make sure your server configuration
limits are:
- post_max_size 32M
- upload_max_filesize 32M
- max_execution_time 600
- memory_limit 256M
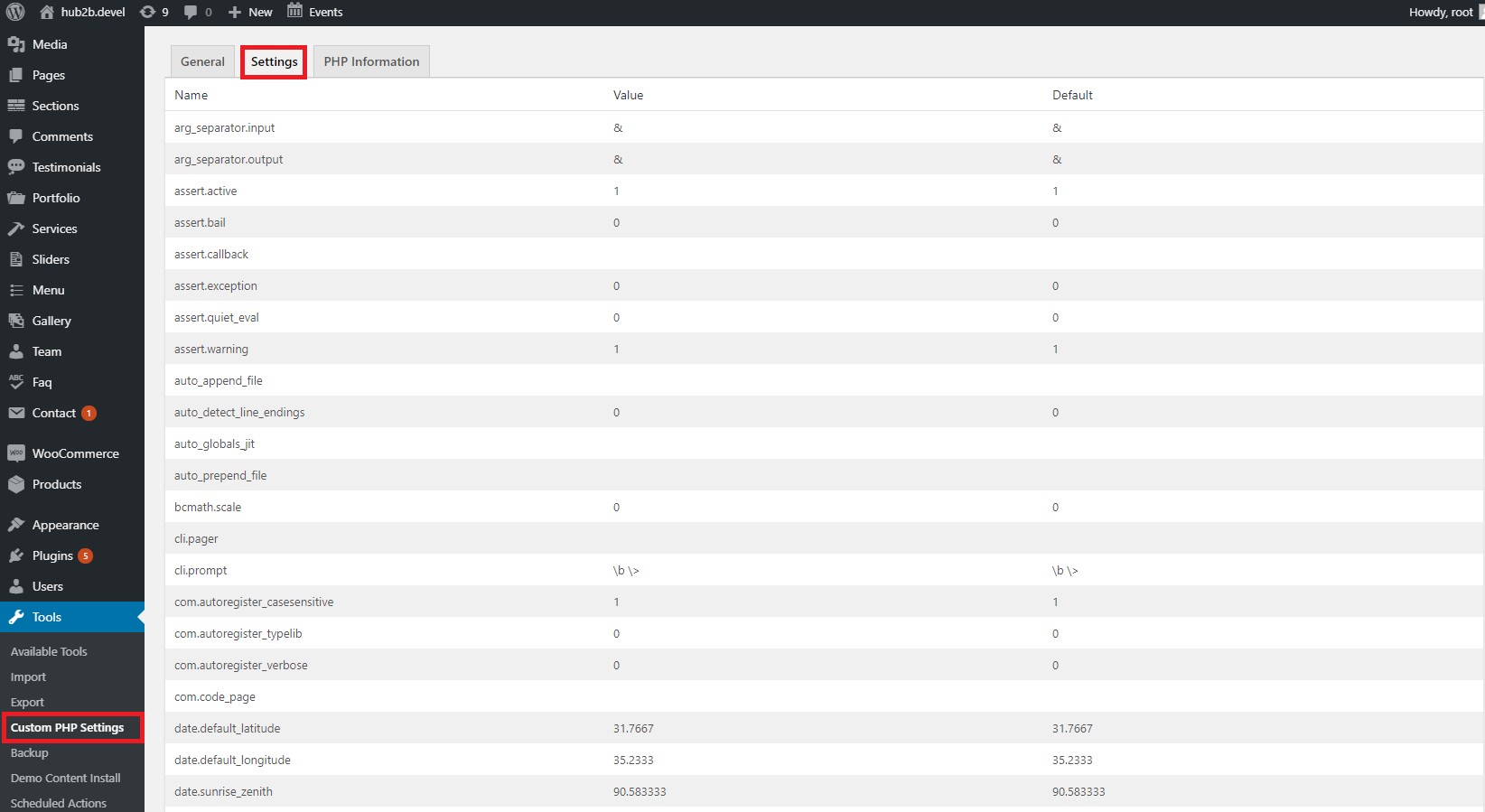
You can check the server settings using the Custom
PHP Settings plugin. Go to menu Tools > Custom PHP
Settings > Settings

To change these values:
- Edit your .htaccess file (at root of your FTP) and adding these lines:
php_value upload_max_filesize 32M
php_value post_max_size 32M
php_value memory_limit 256M
php_value max_execution_time 600
2. Try to use plugin Custom
PHP Settings. Go to menu Tools > Custom PHP Settings
> General and paste the following strings into the text
field:
post_max_size=32M
upload_max_filesize=32M
max_execution_time=600
memory_limit=256M
3. If it still not helps - contact your hosting
provider, they must help you with server configuration.
Installation
Please watch
full video tutorial. It was recorded for our Autema
theme, but can be used for any theme of our development.
Notice: we recommend installing our theme on a clean WordPress to avoid problems.
The theme files can be uploaded in two ways: Through FTP or through WordPress dashboard.
- FTP
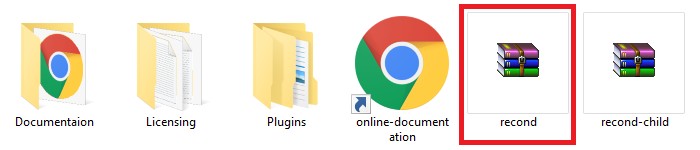
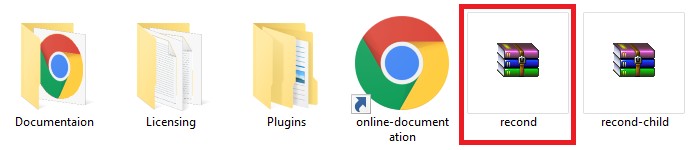
Upload the non-zipped theme folder into the /wp-content/themes/ folder on your server. You must upload folder /recond/ from archive recond.zip.
- WordPress
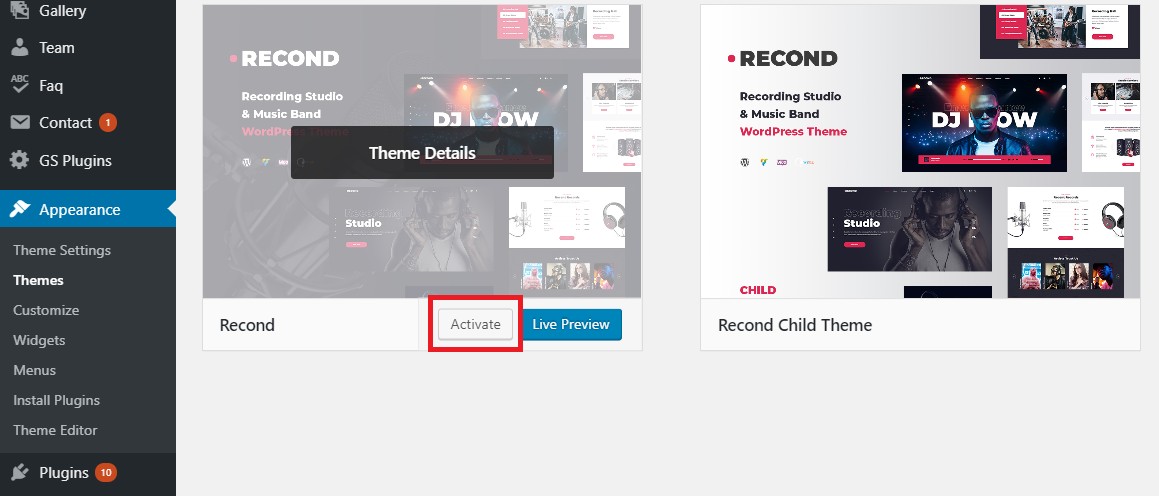
Navigate to "Appearance" > "Add New Themes" -> "Upload Theme" -> "Choose file" (choose recond.zip) > Install

Activate it after install!
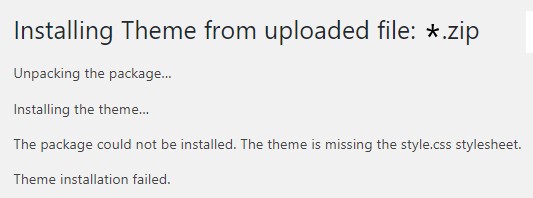
Notice: If you have error "Theme is missing the
style.css stylesheet error" - make sure you uploading
inner WordPress .zip file with theme, not the whole archive
downloaded from ThemeForest. More information on https://help.market.envato.com/hc/en-us/articles/202821510-Theme-is-missing-the-style-css-stylesheet-error.
Basic configuration
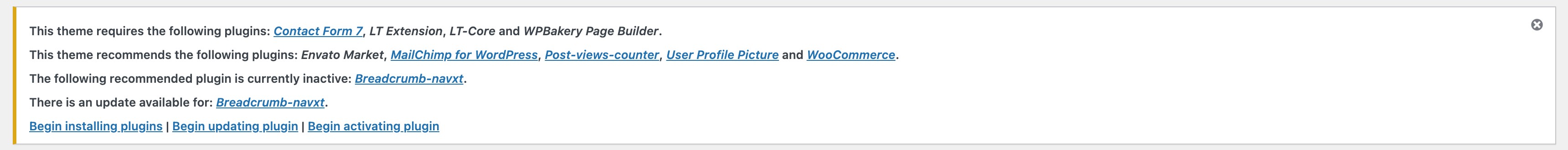
- Install all required plugins by clicking on Begin
installing plugins

- Activate them after that
- Update permalinks for custom pages in Settings -> Permalink -> Save
Attention! LT-Core, LT-Ext and
WPbakery Page Builder plugins are responsible for the
performance of the theme. They are required to install!
Notice: if you want to use a child-theme, you can also
upload the file recond-child.zip in addition with the
main Recond Theme. Child Theme allows you to add/modify CSS
Stylesheet and functions without modifying main theme files.
And you'll not lose your modifications after main theme
update.
Demo Content Install
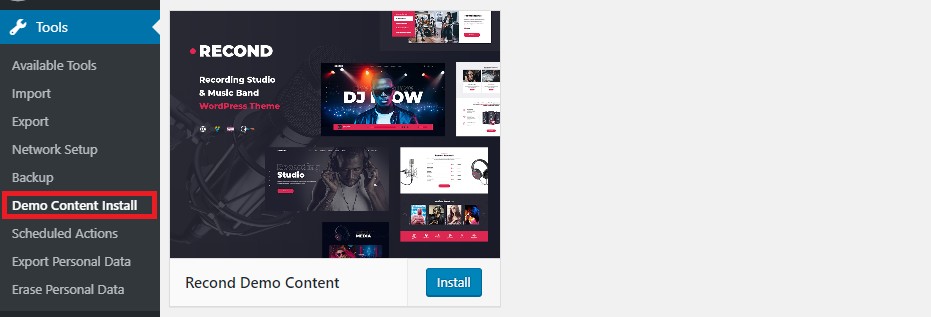
We recommend you to install demo content. Go to the Tools
-> Demo Content Install. Be aware - installing of
demo content will delete all your current content.
Click Install, wait till it'll be downloaded. Your WordPress
Recond theme now must be identical to live preview. If you
have troubles with installation, please check minimal PHP
hosting requirements from Theme
installation section.

Menu assignment
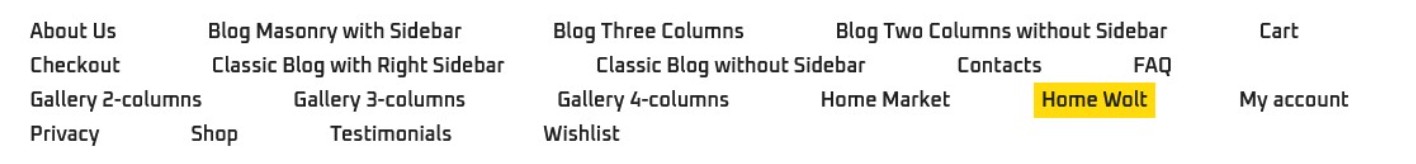
If after installation you have problems with menu and it displayed without drop down levels like on screenshot:
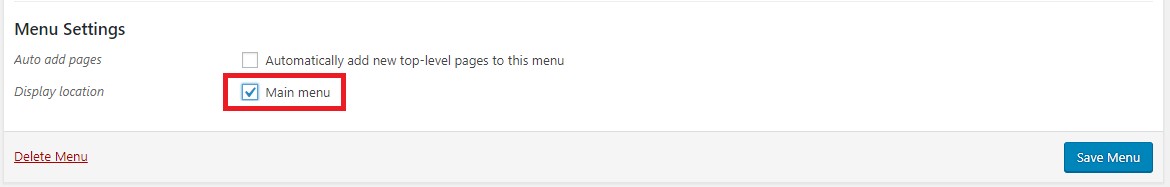
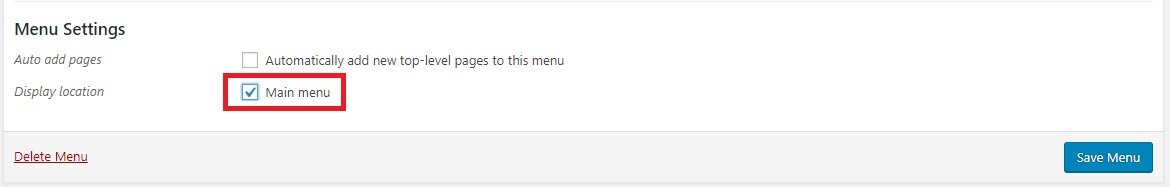
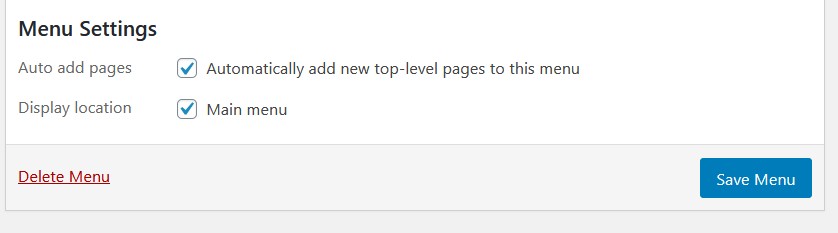
Make sure that Main Menu is assigned in Appearance -> Menu -> Menu Settings -> Display Location:

2.1 Troubleshooting guide
Theme is missing the style.css stylesheet error

If you have error "Theme is missing the style.css
stylesheet error" - make sure you uploading inner
WordPress .zip file with theme, not the whole archive
downloaded from ThemeForest. Unzip the archive and download
only the attached *.zip file with the theme.

More information on https://help.market.envato.com/hc/en-us/articles/202821510-Theme-is-missing-the-style-css-stylesheet-error.
LiteSpeed web server
If you are using the LiteSpeed web server and got an issue
during the installation, please make the following changes to
the file .htaccess and wp-config.php which are located in the
root folder on your FTP server:
1) .htaccess:
RewriteRule .* - [E=noabort:1]
2) wp-config.php:
define('DISABLE_WP_CRON', true);
define('ALTERNATE_WP_CRON', true);
Menu assignment
If after installation you have problems with menu and it displayed without drop down levels like on screenshot:
Make sure that Main Menu is assigned in Appearance > Menu > Menu Settings > Display Location:

Image regeneration
If during the installation of demo content you had this error:
Or after installation you notice that some images are missing, here is a guide to fix this problem:
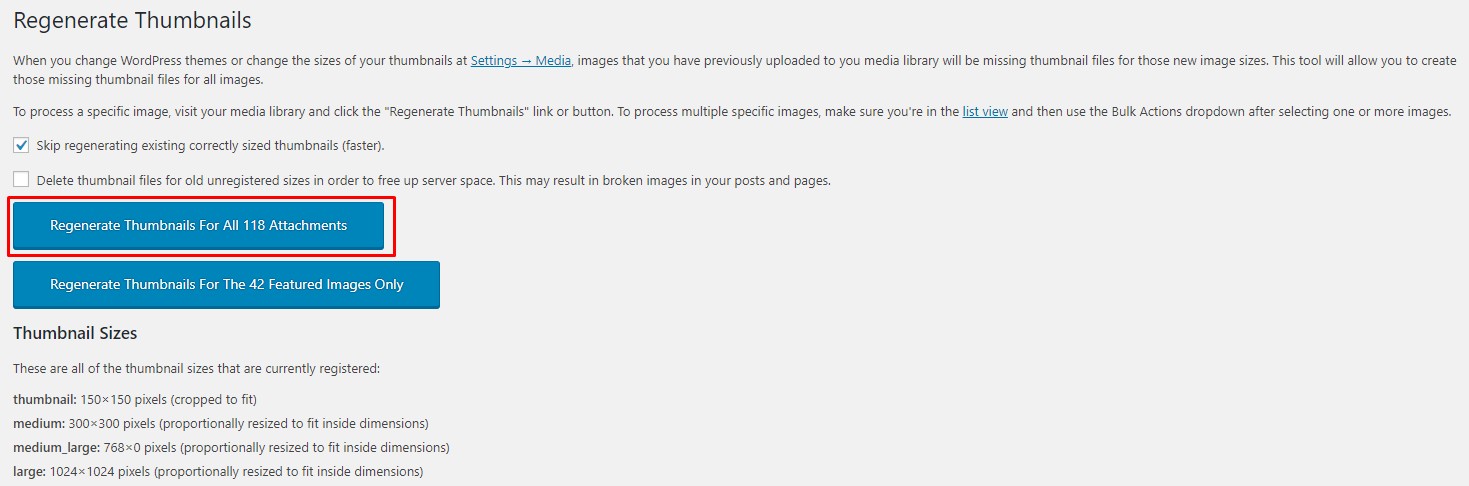
Install the Regenerate Thumbnails plugin:
https://wordpress.org/plugins/regenerate-thumbnails/
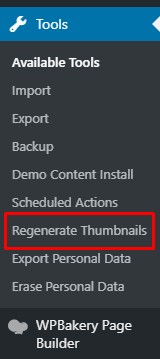
In the Tools menu, the entry "image regeneration" will appear.

Click on the button marked in the screenshot:

At the end of the image regeneration process, thumbnails for all images will be restored.
Requests made through the contact form do not come to the email.
The WordPress Themes doesn’t control WordPress/WooCommerce sendmail function. It is external plugin. You can enable default WordPress theme and check sendmail again.If you have problem with smtp, it could be mail server configuration error. You can install this plugin and run Connectivity Test, it will check if the SMTP service is available on your hosting:
https://wordpress.org/plugins/post-smtp/
If you have problems with SMTP service you need to contact hosting support and ask them for help. You can also use this plugin in order to configure external SMTP service (Gmail, for example):
https://wordpress.org/plugins/wp-mail-smtp/
3. Theme Configuration
The basic settings of the theme can be done in the menu Appearance > Theme Settings.
Header Configuration
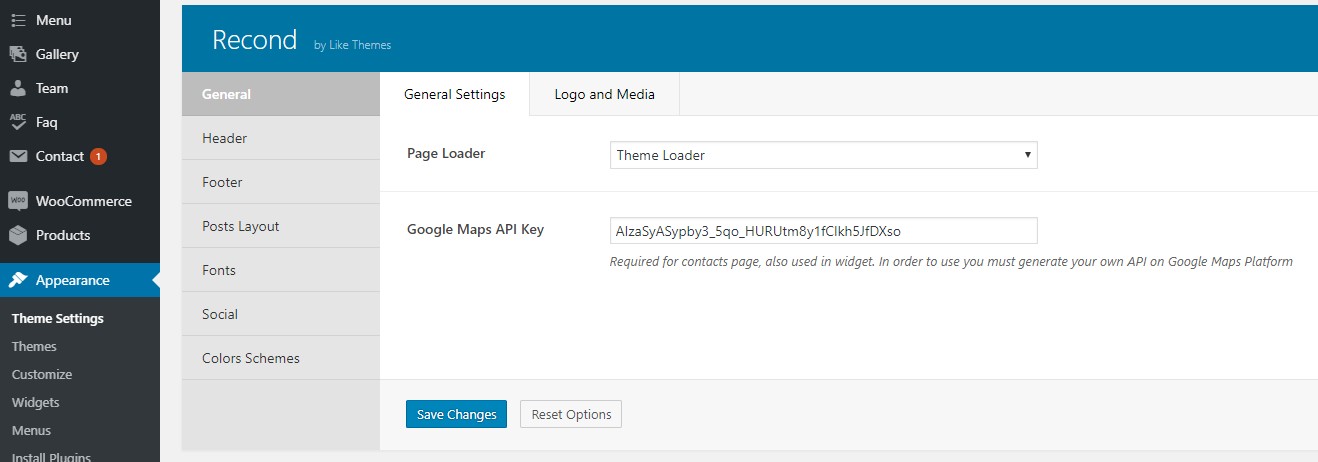
Menu Appearance > Theme Settings > General > General SettingsPage Loader - styled for particular theme page loader can be deactivated or replaced with a custom image.
Google API Key - you must enter your Google API Key if you need Google Maps services.
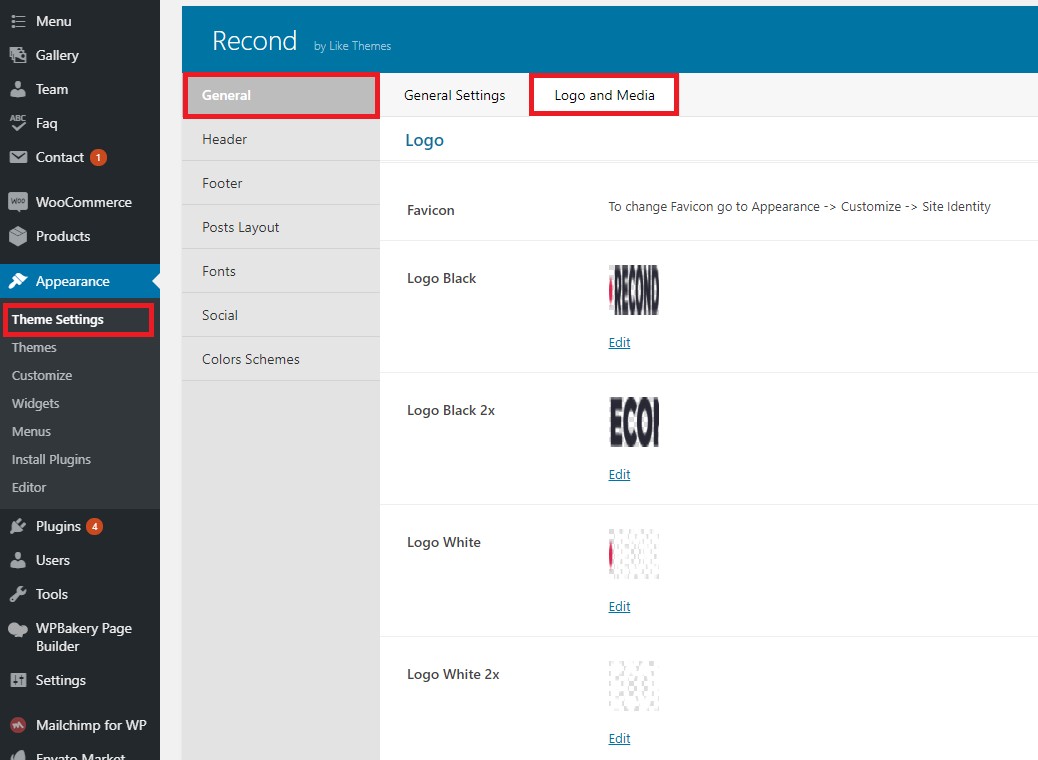
Menu Appearance > Theme Settings > General > Logo and Media

Logo - allows you to upload your logo.
Default Heading Icon and Headings Icon white - sets
image visible under two-line headings in theme
Menu pattern - animated (by default) icon for hover
and active menu elements. You can find in media archive
several colors. It will be also used for Go Top link at the
footer
Inner Header and 404 Page Background - upload
background images for certain pages.
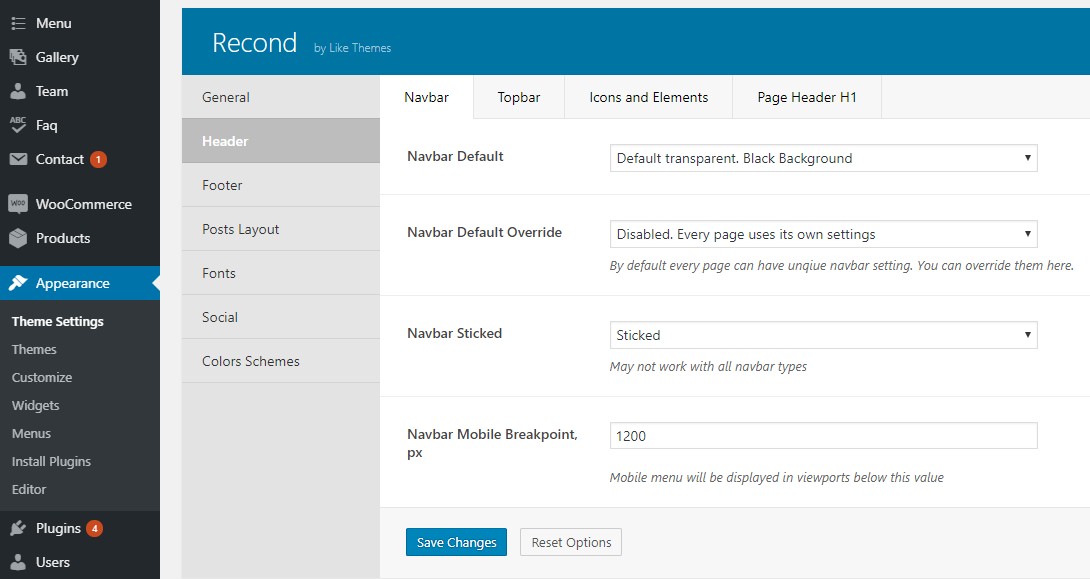
Menu Appearance > Theme Settings > Header
> Navbar

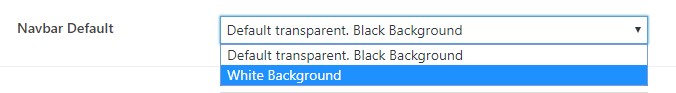
Navbar Default - allows you to define the style of navbar by default. In the theme there are two options:

Navbar Default Override - overrides navbar on all pages.
Navbar Sticked - determines the position of the navbar on the page. Two options are available: sticky and static
Navbar Mobile Breakpoint, px - You can specify the
point at which the navbar will switch to the mobile display. Important!
The value must be specified in pixels.
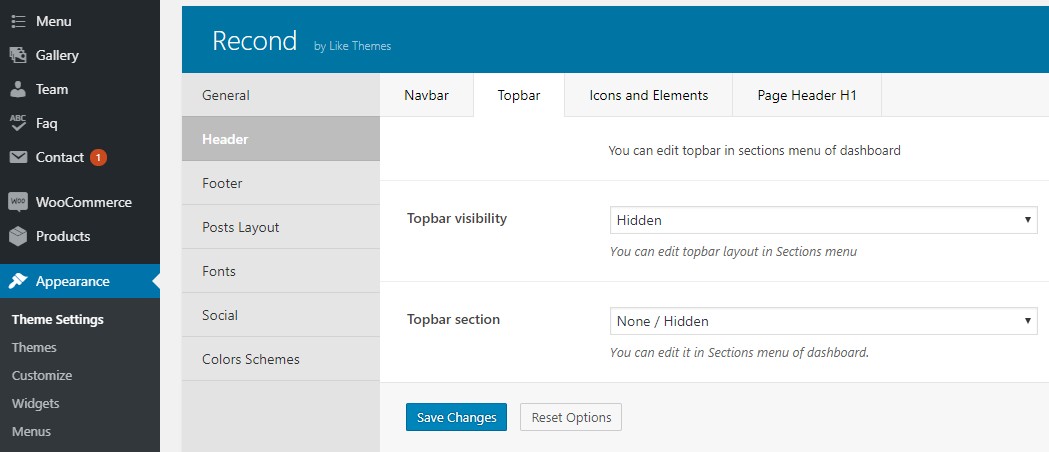
Menu Appearance > Theme Settings > Header
> Topbar

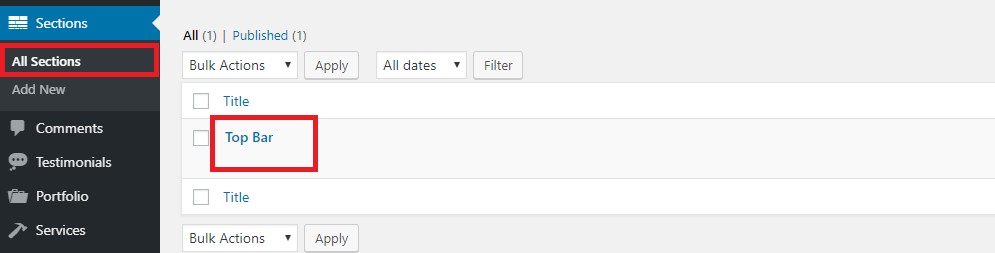
Important! In this menu you can change only the
visibility of the navbar and define it. You can create or edit
the topbar in the menu Sections.

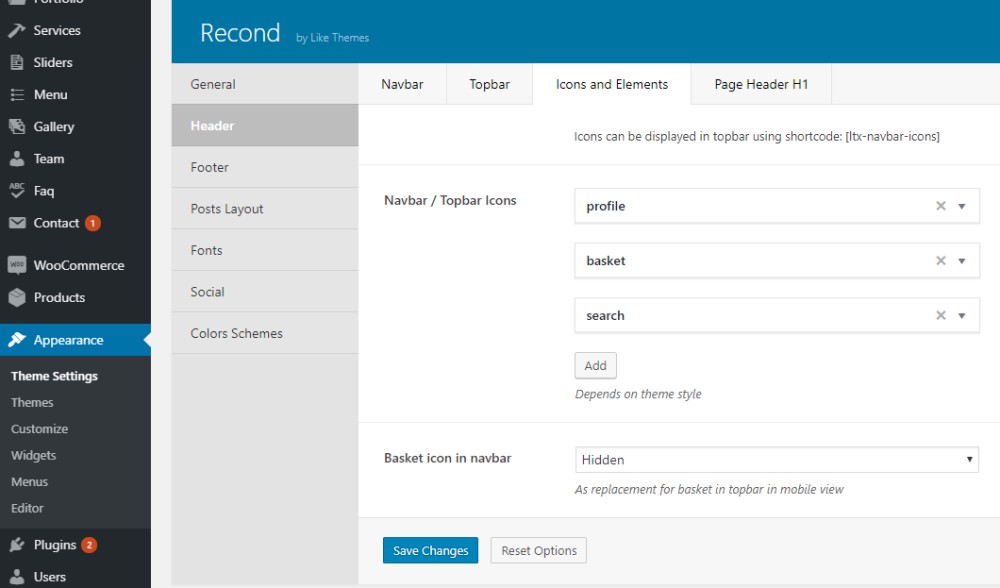
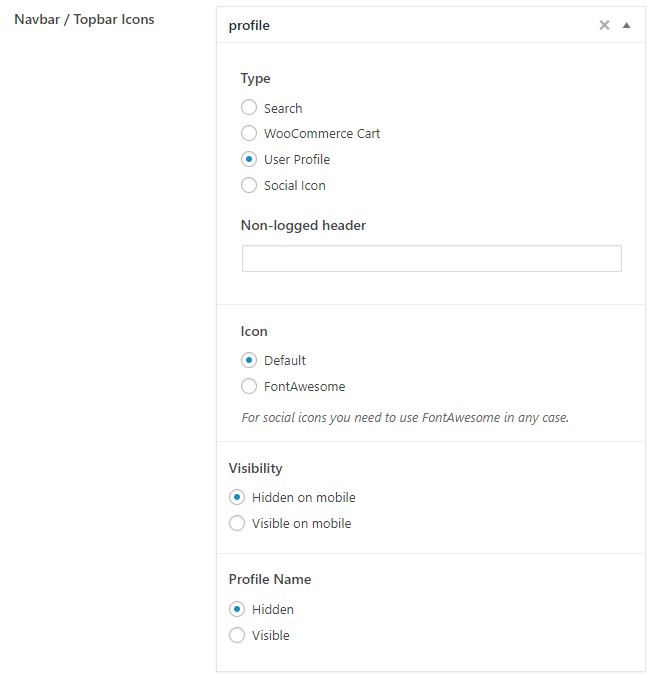
Menu Appearance > Theme Settings > Header
> Icons and Elements

In this menu you can assign different types of icons for
display in the Navbar. For example: shopping cart, user
profile, search, social network. You can also determine the
display of icons on your mobile phone.

All icons created in this menu can be displayed in the topbar
by adding a shortcode [ltx-navbar-icons] to the Raw HTML
block. In the screenshot section topbar with this shortcode.

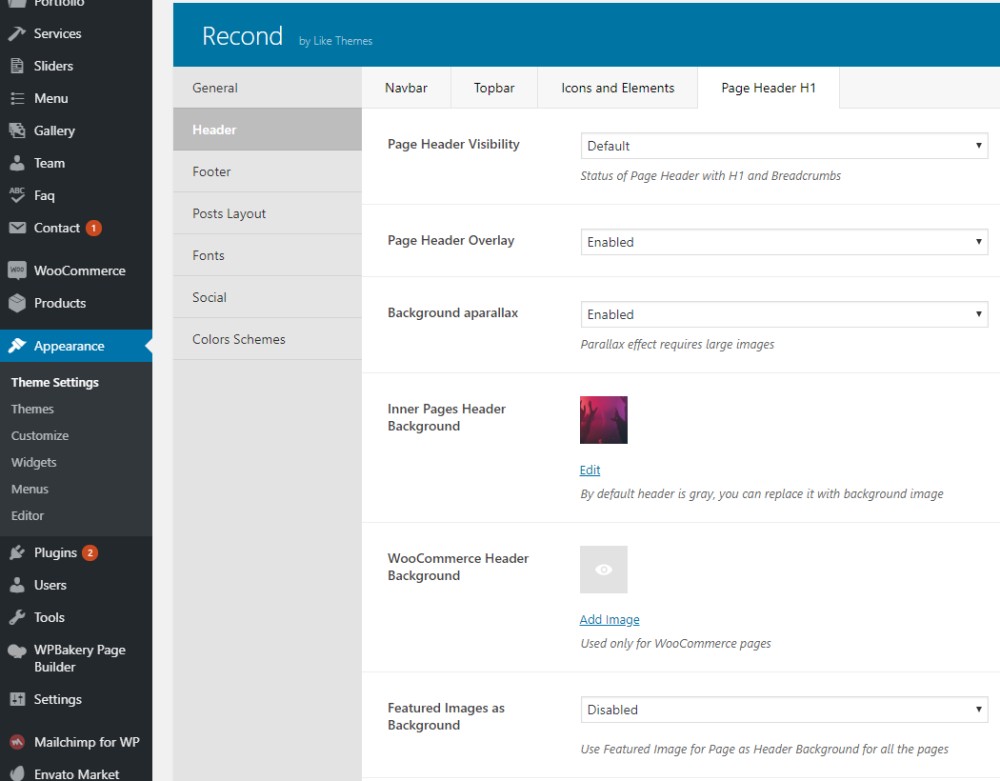
Menu Appearance > Theme Settings > Header
> Page Header H1
In this menu you can customize the background and effect
of parallax.

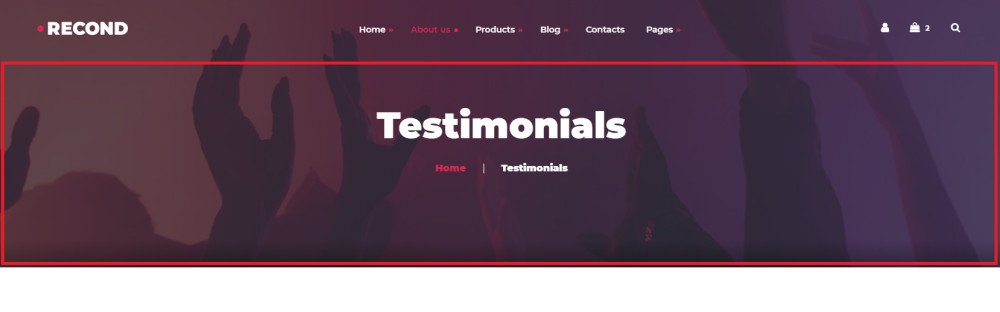
"Page Header H1" responsible for the section of the site between the Navbar and the rest of the site content. See the screenshot below.

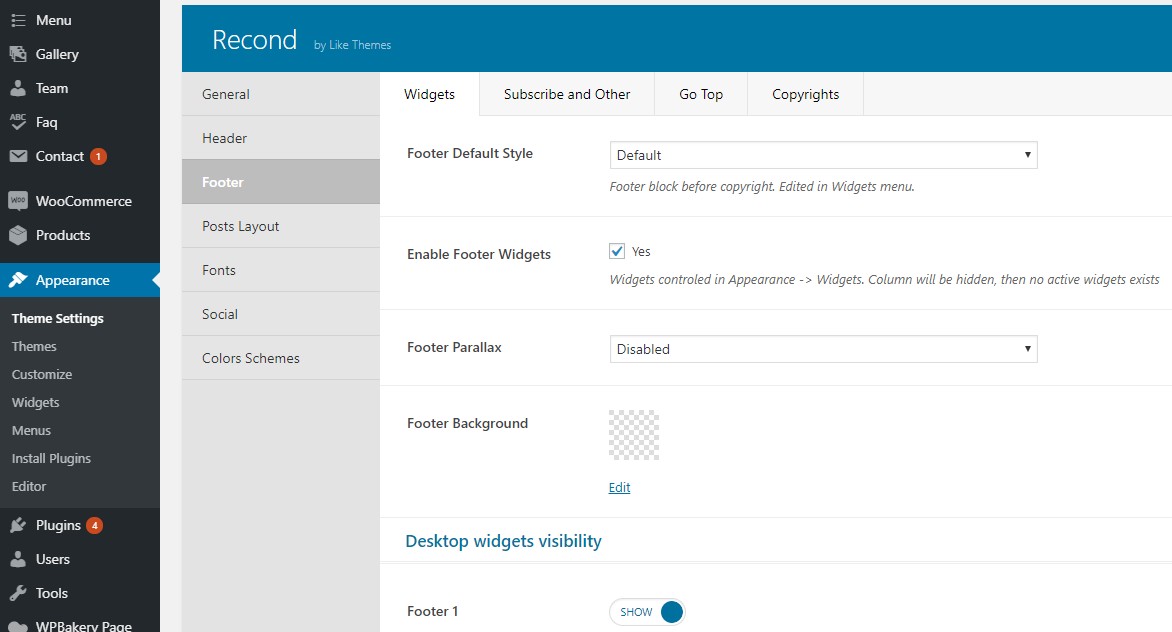
Footer Configuration
Menu Appearance > Theme Settings > Footer
In this menu, you can customize the display of content in
the footer.

In the "Footer Default Style" drop-down list, you
can choose three options for displaying the footer:

Default - displays footer with settings made in this
menu.
Copyright Only and Copyright Transparent - hide all
footer content and display only block Copyrights.
Also in this menu you can change Footer Background and
enable Footer Parallax effect.
Widgets visibility.
In this part of the settings, you can configure the space
to display content in the footer. The space of the footer on
the screen is divided into equal parts depending on the active
sections. For example: If you have all 4 footers turned on to
display, then each of them will occupy a quarter of the
screen. You can also hide the content of the footer
for display on different devices by activating or turning off
the footer with the desired number.
You can change the content in the footer in the menu Appearance
> Theme Settings > Widgets. You can read more
about this here.


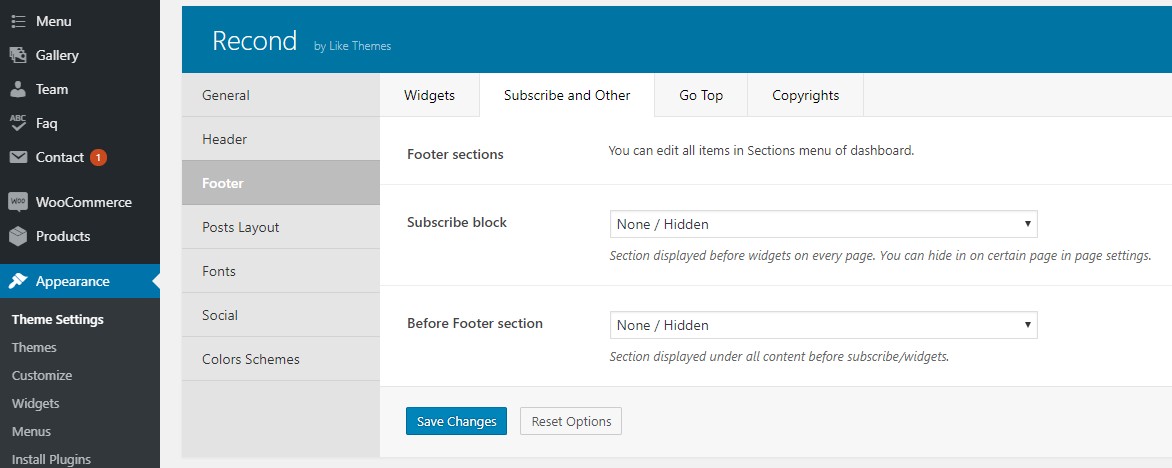
Menu Appearance > Theme Settings > Footer
> Subscribe and Other
This menu determines the display of the subscription
section above the footer. You can customize the subscription
form in the menu Sections.

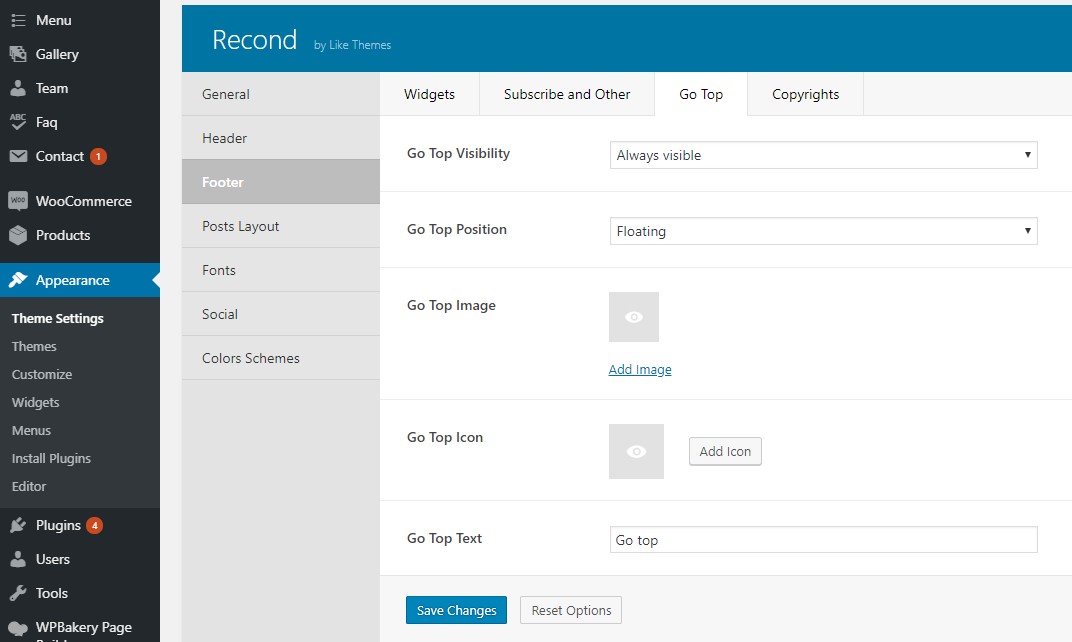
Menu Appearance > Theme Settings > Footer
> Go Top
In this menu we define the appearance and behavior of the "Go Top" button.

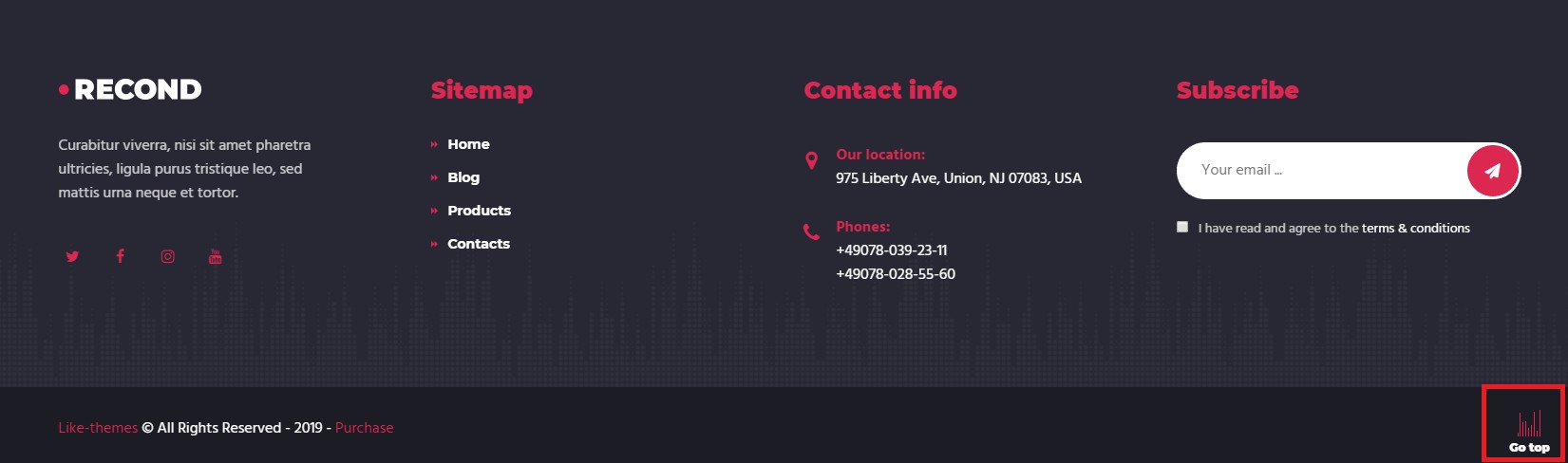
The button on the site looks like in the screenshot:

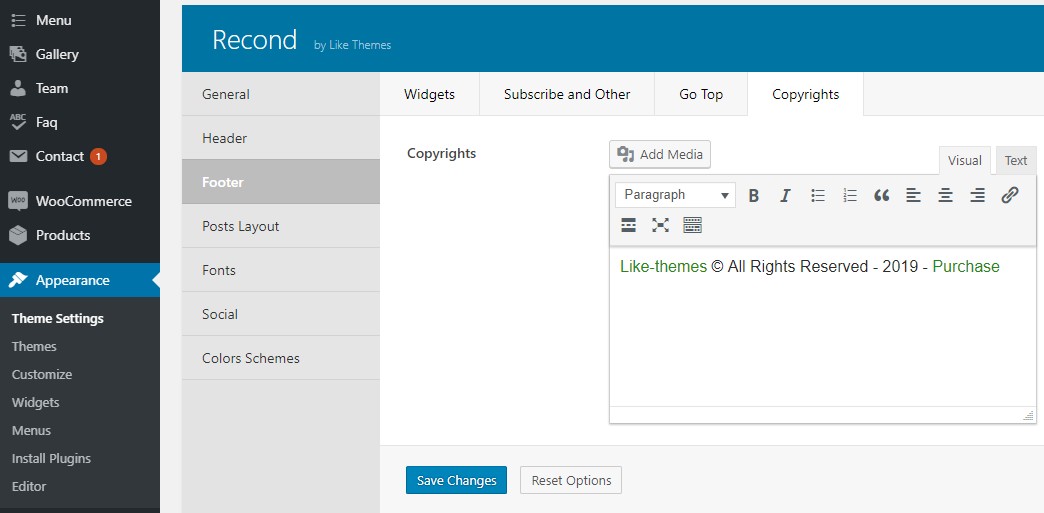
Menu Appearance > Theme Settings > Footer
> Copyrights
In this menu you can register your copyright.
Important! If you just leave the text input field
empty, it will not remove our copyright from your site. You
need to replace them with your own.
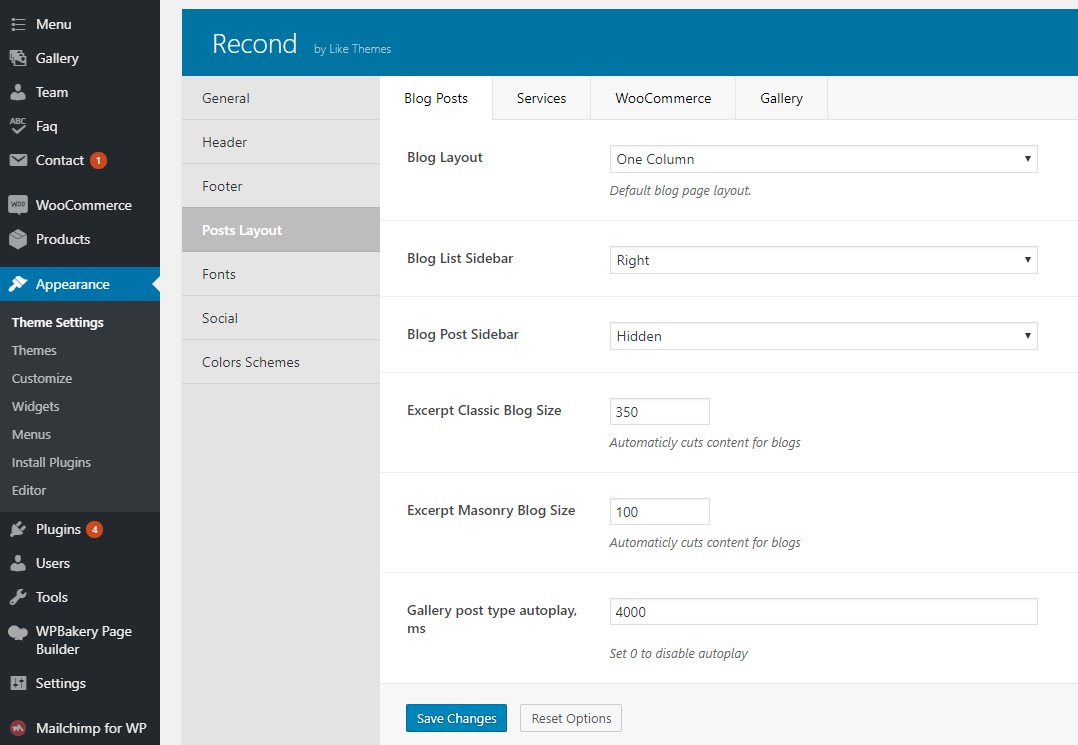
Posts Layout
In the menu Appearance > Theme Settings > Posts Layout you can customize the display of content on pages with blogs, services, in the gallery and on WooCommerce pages. For example: enable or disable the sidebar in blogs or on the WooCommerce pages, change the number of products in one row per page, change the number of columns in the gallery... Excerpt Blog and WooCommerce - automatically cuts text on these pages.

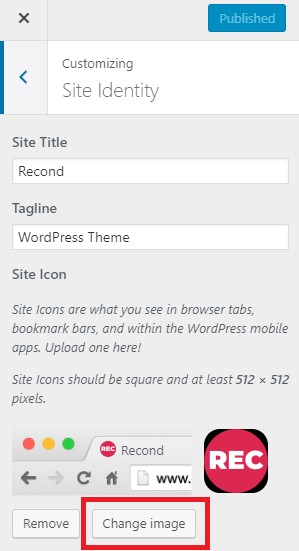
Favicon
Next, in Appearance -> Customize you can set Site Title, add Favicon
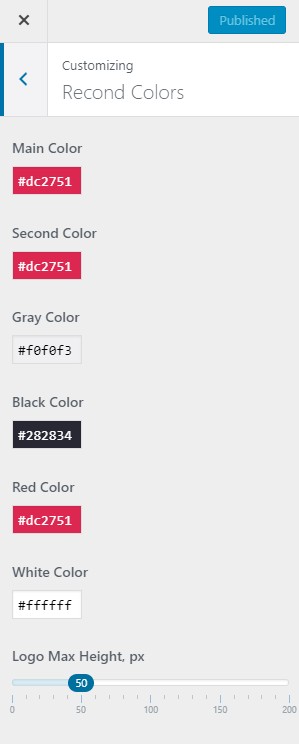
Color Customization
Appearance -> Customize -> Recond Settings allows you to change all main colors of the theme(section can be named is theme you are using, for example Recond Settings)

CSS Customization
For minor changes you can use Appearance -> Customization -> Additional CSS. Basic information about of CSS:Also you'll need in-browser tool for CSS Tweaks (watch
firebug video
tutorial):
- Firebug (in Firefox)
- Chrome Developer Tools (in Google Chrome)
- Web Inspector (in Safari)
WordPress settings
You can find more information in WordPress documentation, but we'll describe main options:
- Settings -> General. You can set here your email, timezone, date format
- Settings -> Reading. Frontpage must be set to "Homepage", but you can use any page of site as welcome page. Also you can change number of posts per page. 6, 8 or 10 will be optimal
- Settings -> Discussion. You can enable/disabled
premoderation of comments here.
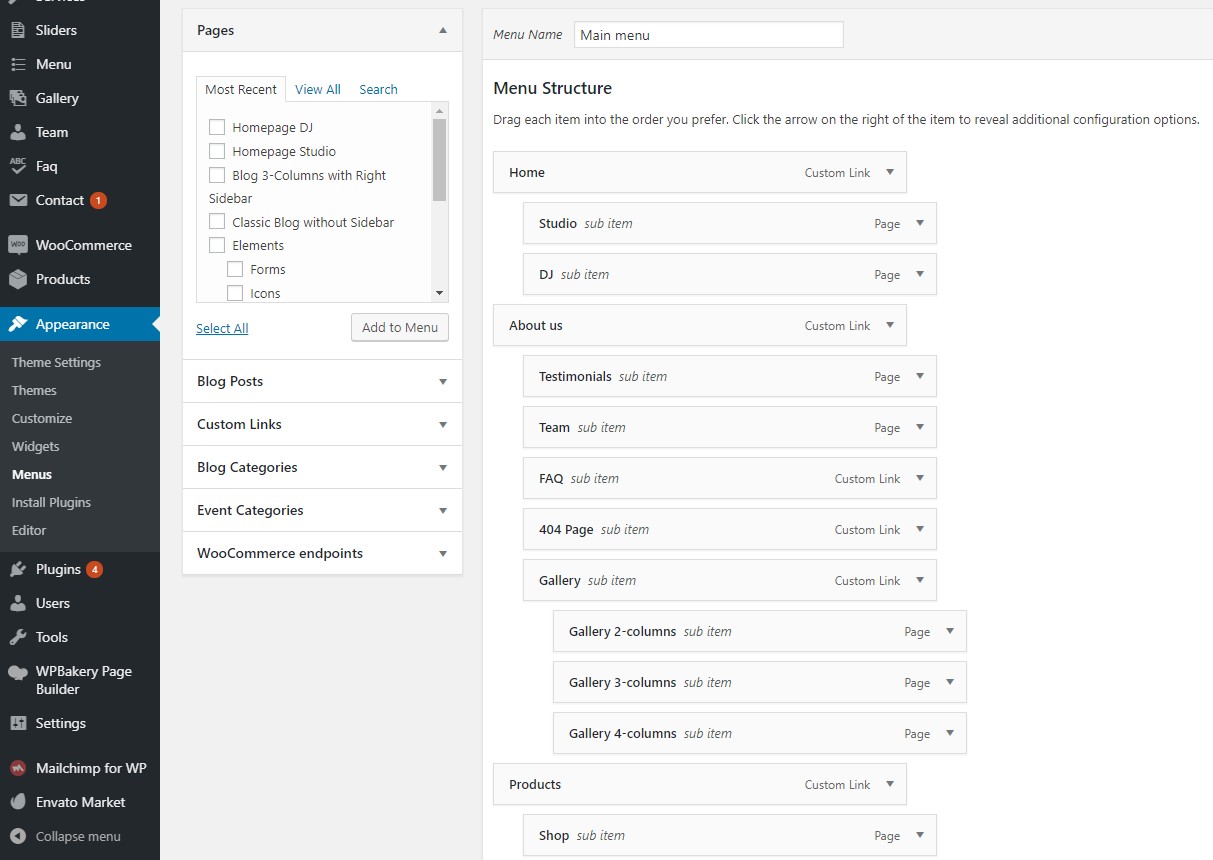
4. Menu and Widgets
Menu
Use Appearance -> Menus to set you header menu and footer menu.If you downloaded demo content, we set optimal pages, you can change order and level. Add new pages or remove them here. You can use different menus for header block (with multilevel menus).

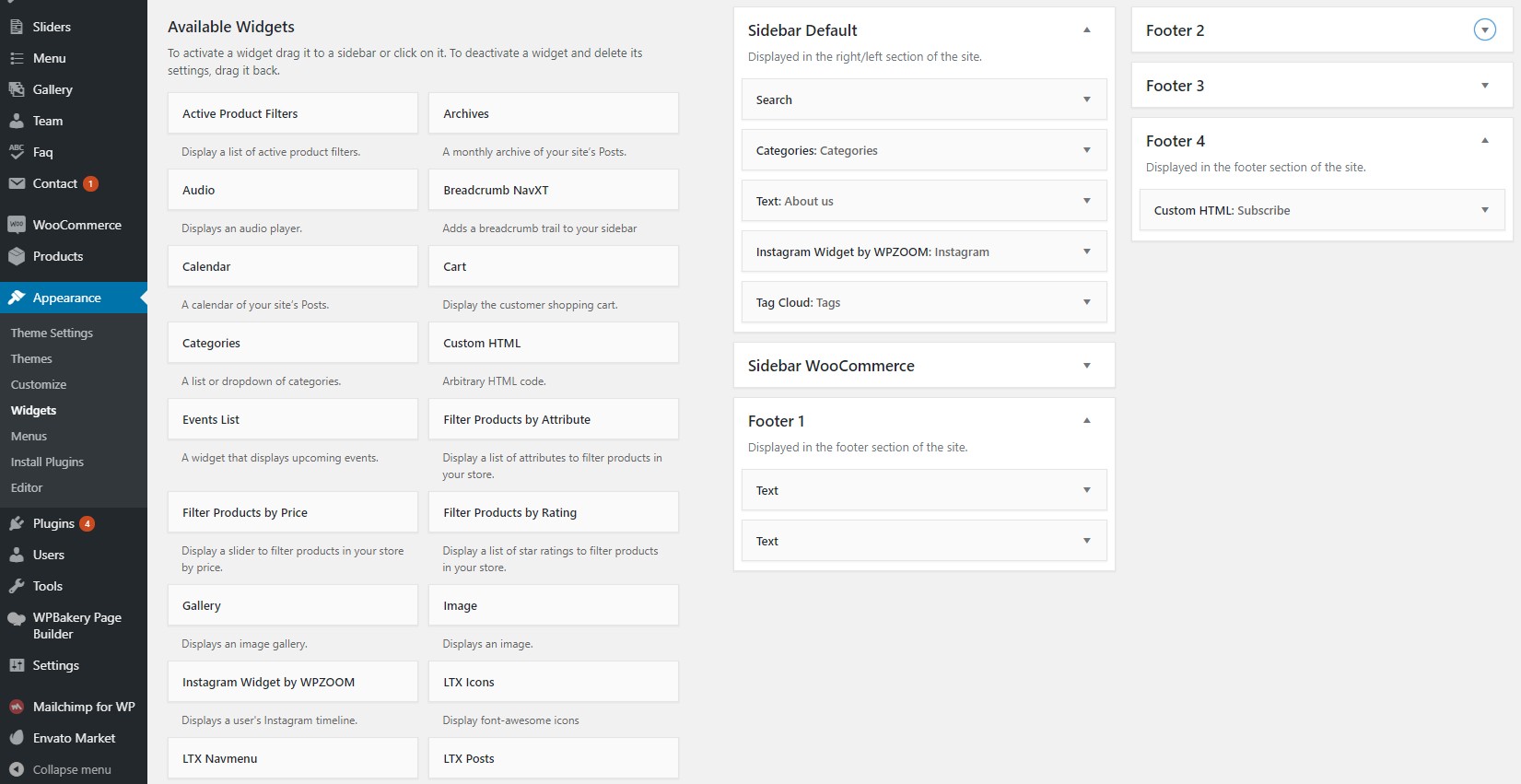
Widgets
Widgets are blocks visible in blogs, shop pages and footer of site. You can configure blog sidebar position in pages control (or disable it at all).You can change them in Appearance -> Widgets.
You can use any of standard WordPress widgets. Also you can install and any new widget in Plugins menu, but we can't guarantee full
support for them.

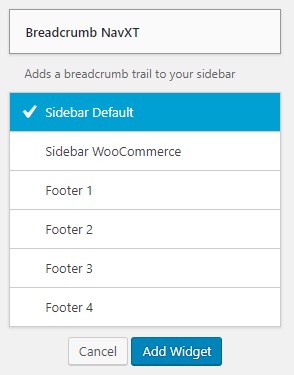
You can add the required widget to the footer using the drag and drop method. Or you can click on the widget and select where to add it in the drop-down list.

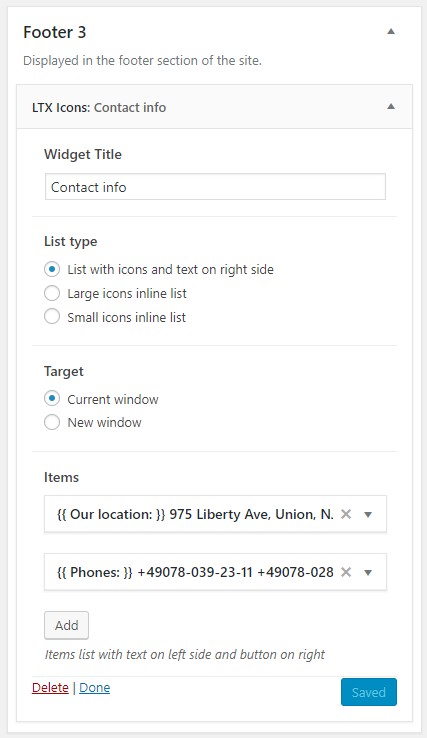
After adding the widget its contents can be edited as you
need.

Important! Sidebar Default can be displayed on
different pages of the site except WooCommerce pages. On
WooCommerce pages only Sidebar WooCommerce is
displayed. Footer 1, Footer 2, Footer 3 and Footer 4
are displayed only in the footer.
5. Posts
Blogs posts
It's standard WordPress posts module. You can write articles here, create categories, set tags.

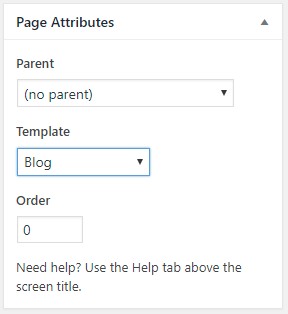
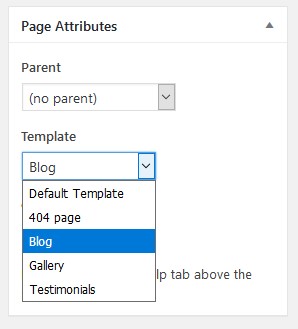
If you want to create additional Blog Page, create empty page, them set Template -> Blog

Also set Blog Layout you want (at footer of Pages)

Gallery
Among standard gallery, you can use our posts type. Main
Photo with header and description will be shown in list and
other photos with full-page zoom inside of gallery.



Testimonials
You can post clients feedback here, it will be available on
/testimonials/ page. Also you can post preview of feedbacks on
any page with shortcode.
Sections

Allows to edit common used on all pages blocks.
6. Pages
Among posts, pages are main module where you'll create your
site content. You can use WPbakery Page Builder for visually
change blocks and using shortcodes. You'll find information
about all Recond shortcodes in next section, here we'll
describe main editor functions.

To enable WPbakery Page Builder select Backend or Frontend
editor. In most cases you need only Backend.

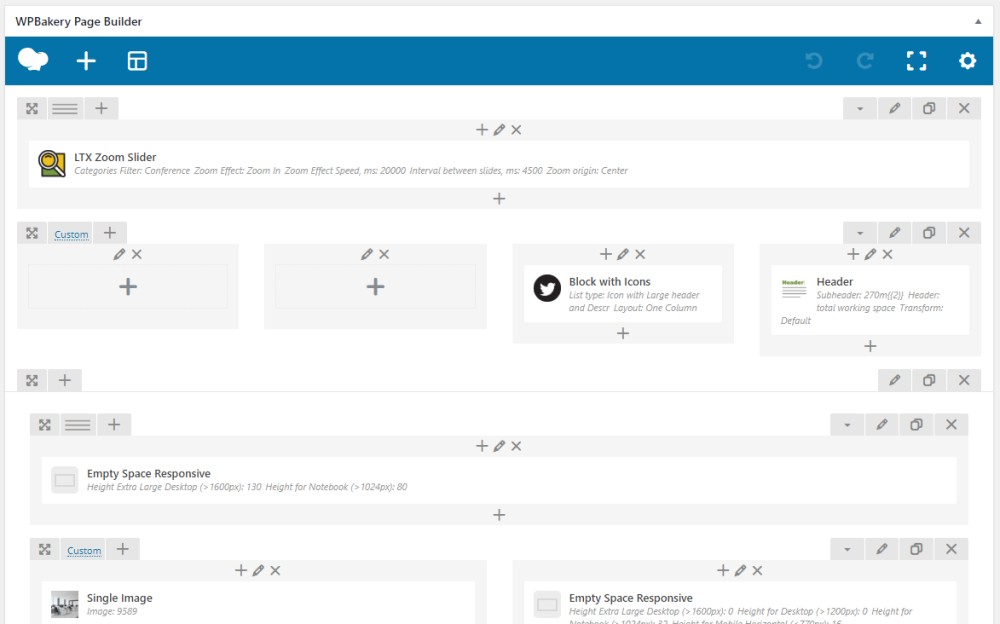
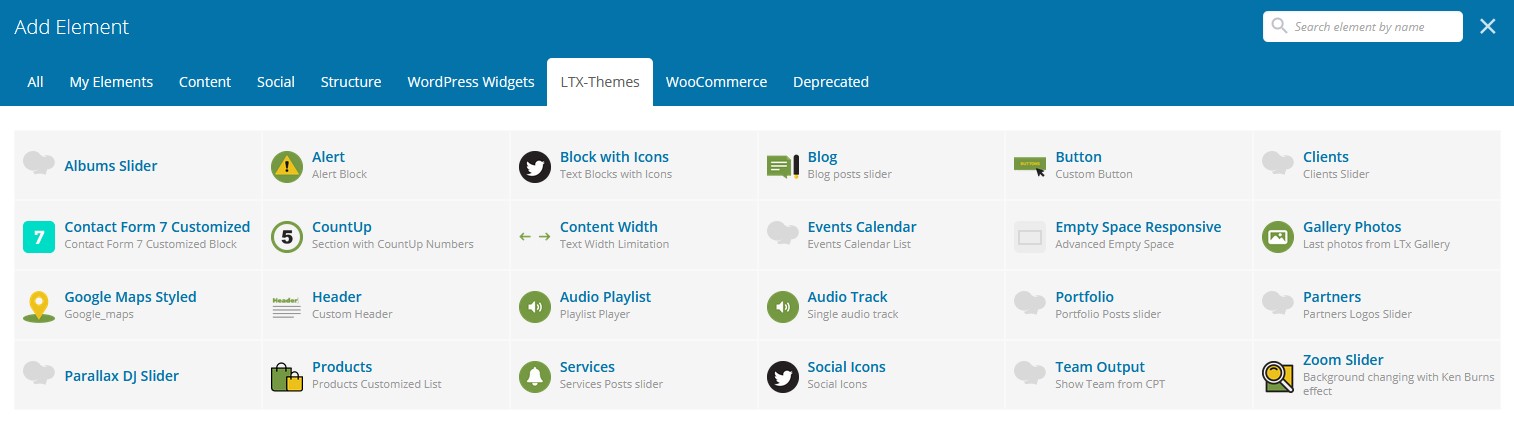
Layout
You can add new elements be clicking on plus button.
You can read all about WPbakery Page Builder Shortcodes in official documentation.
Layout Configuraton
For every page you can configure:
- Navbar. Setting mostly used for HomePages to set different Navbars
- Subscribe. Can be hidden or visible. And changed in Sections Menu.
- Sidebar. Can be hidden or placed to left or right of page.
- Blog Layout / Gallery Layout. Different number of columns can be set. In order to show these pages correctly you must also set template.

7. Shortcodes
Here we describe our shortcodes:

Events Calendar shortcode
Displays all events created in the Event menu. Add a ticket
purchase button to the event description.

Shortcode Settings Window:

Gallery Shortcode
The shortcode displays on the photo page from the specified
gallery. In the settings it is possible to specify the time
for autoscrolling.

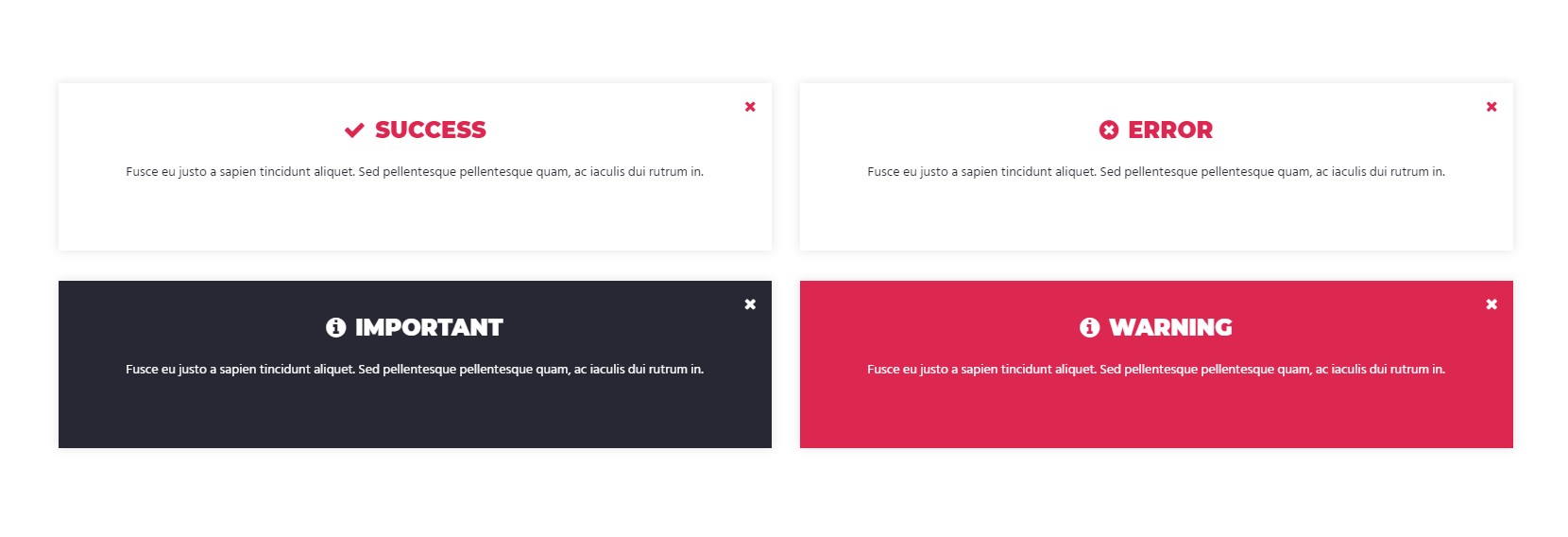
Alert shortcode
You can create Warning Block:

In the shortcode settings, you can select 4 message types:
Error, Success, Important and Warning. You can also change the
shortcode icon and add your own warning text.

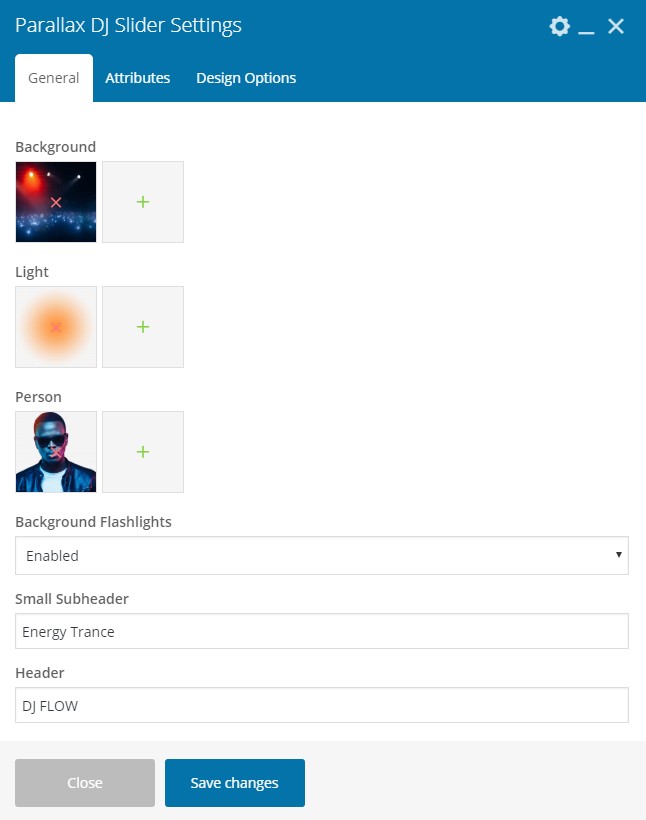
Parallax DJ Slider shortcode
Slider business card for the person. Creates the effect of
presence at the concert.

In the shortcode settings you can change the person's photo,
the name of the person and add the name of the event.

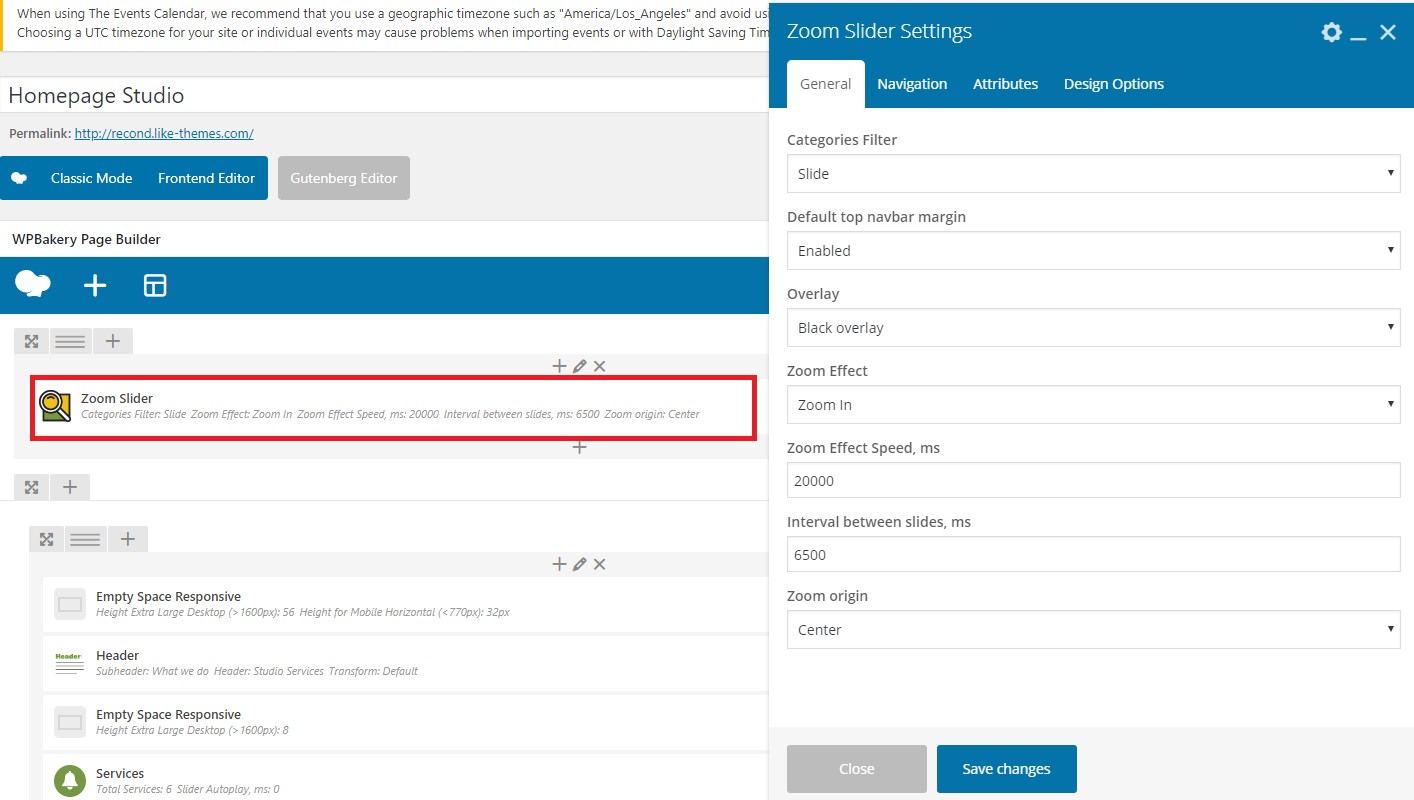
Zoom Slider shortcode
Shortcode displays previously created sliders from the specified category.

In the shortcode settings, you can specify the category in
which the sliders are located and adjust the transition
effects of the sliders.

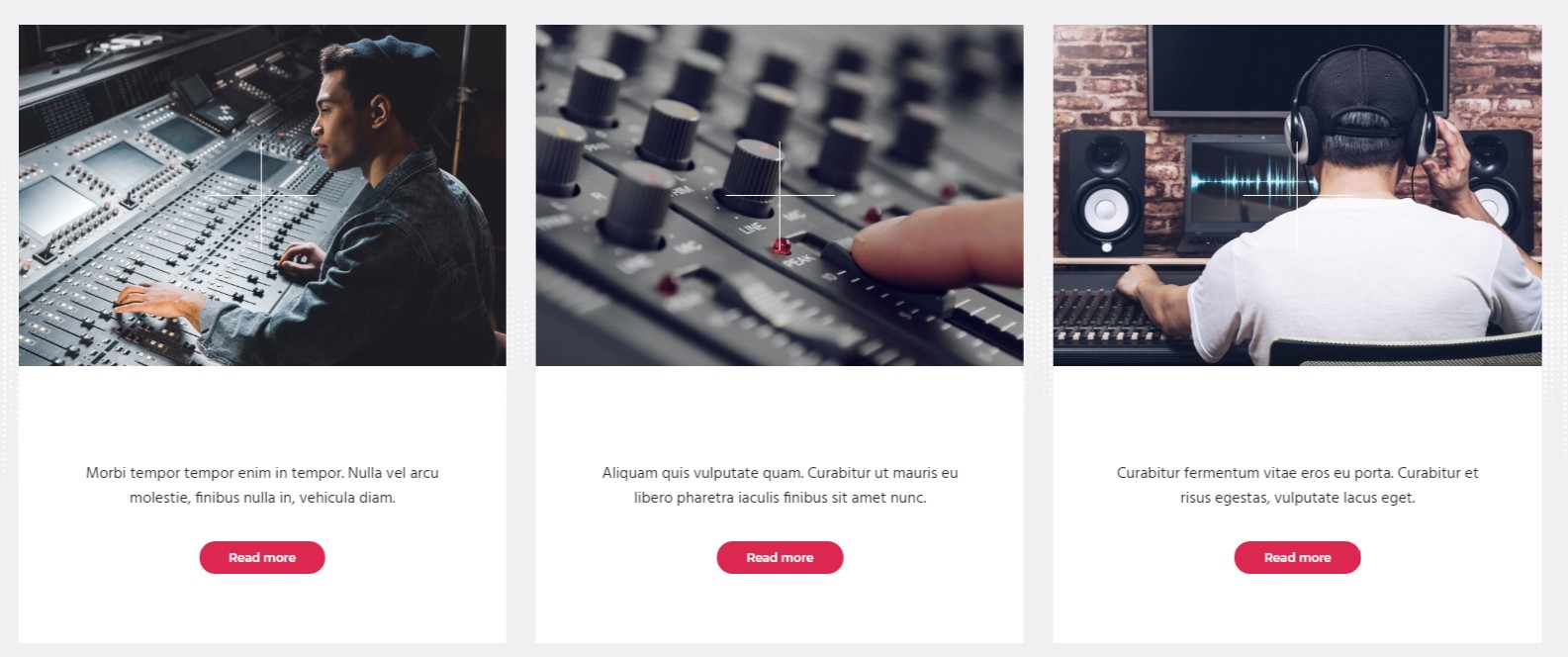
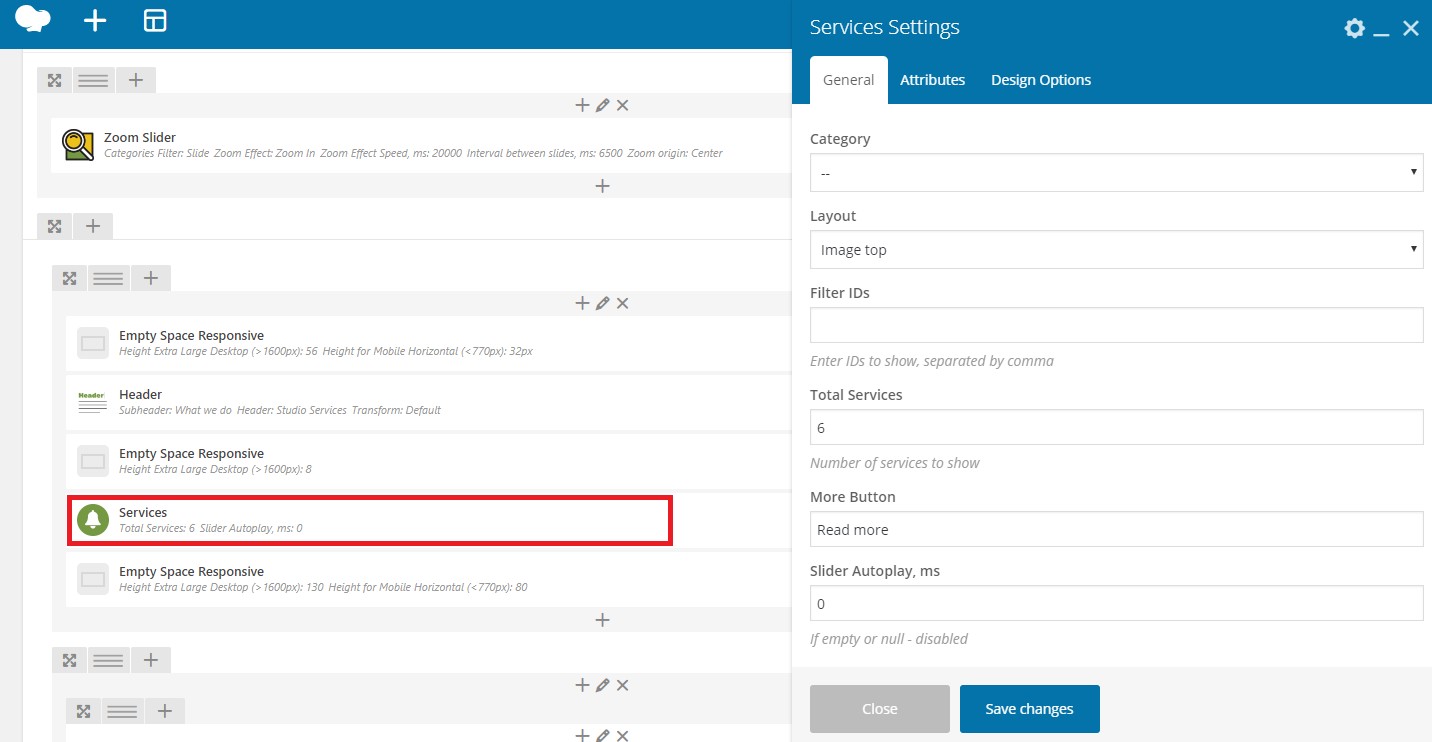
Services shortcode
Shortcode displays previously created services.

In the shortcode settings you can specify the category of
services to display, the total number of services to display,
the text of the label on the button and specify the period for
autoscrolling.

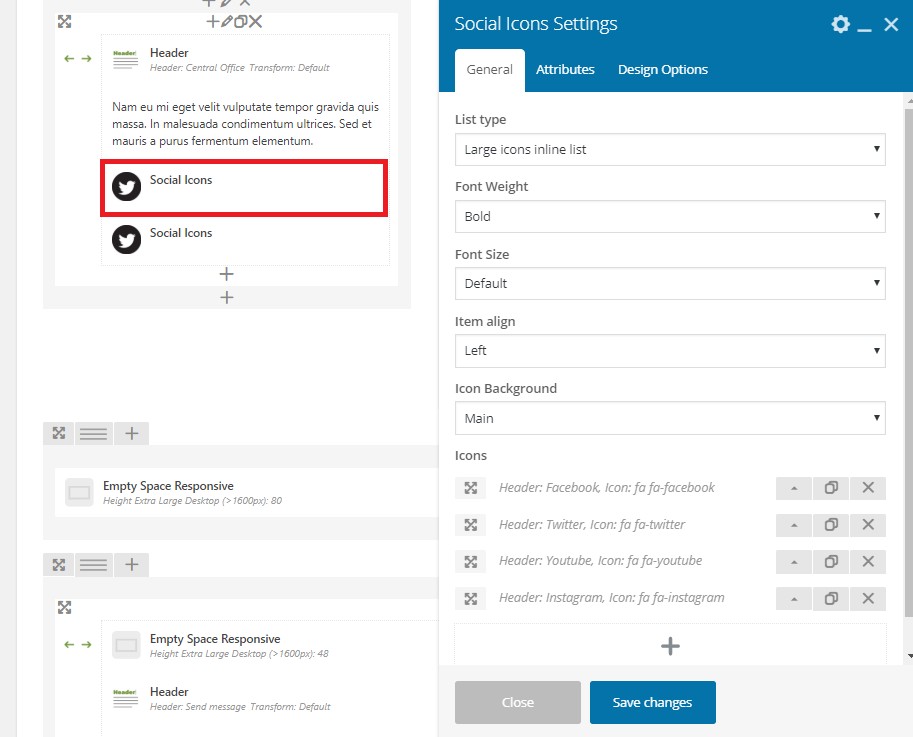
Social Icons shortcode
Shortcode that displays social icons on the page. In the
settings you can customize the appearance of the block, upload
your own icons, add a link to the social network.

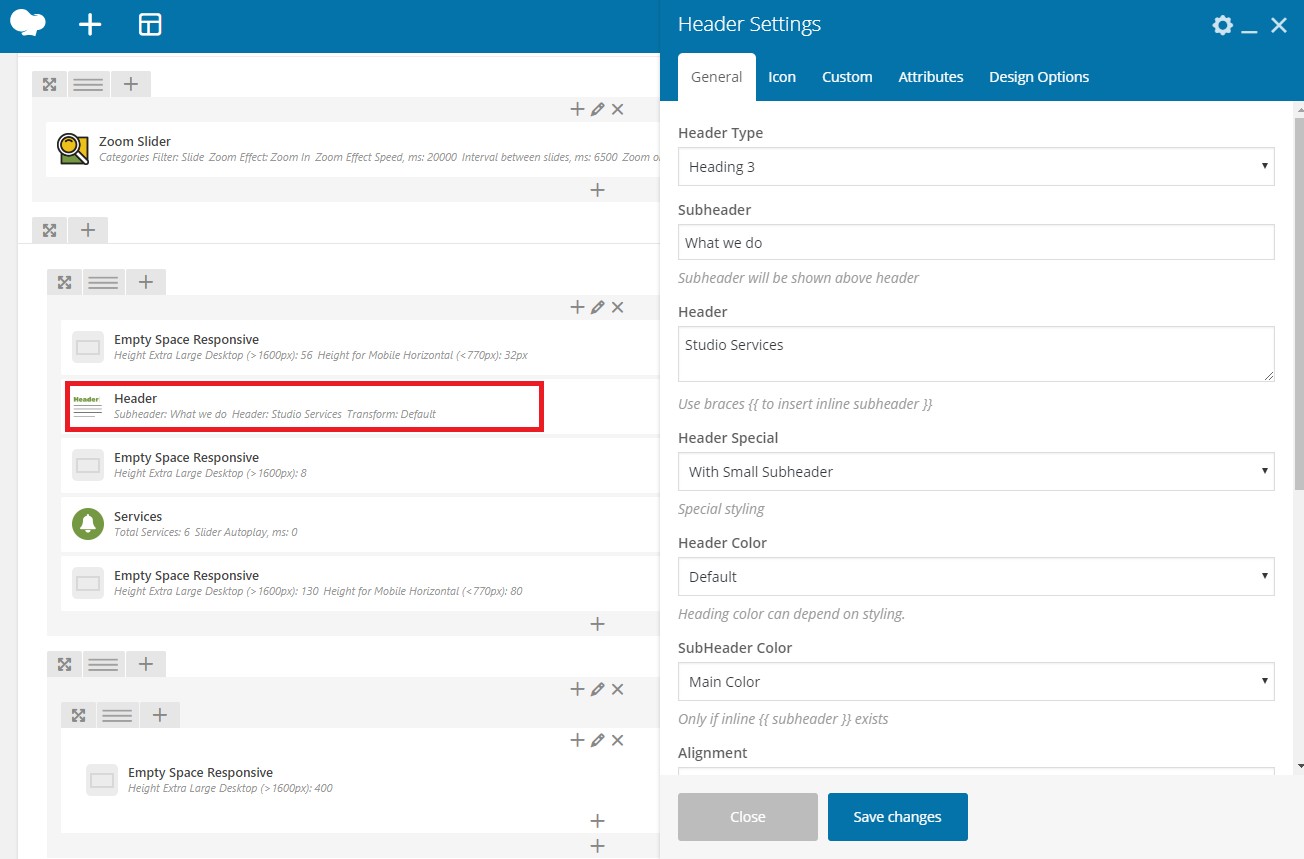
Header shortcode
Designed to display two sections of text: Header and
Subheader. Provides a wide range of settings for each section
individually.


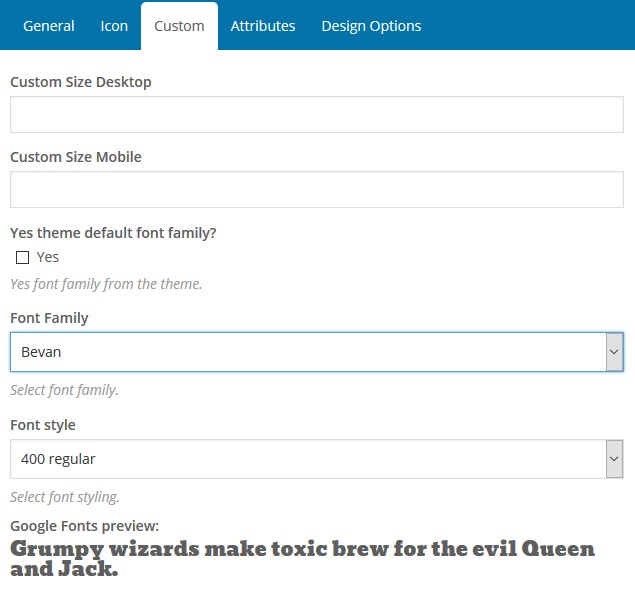
Use Google Fonts to set unique header:

Content Width shortcode
Shortcode to display an adaptive block.

A text editor is built into the shortcode settings. It is
also possible to add animation for text from a wide selection
of templates.

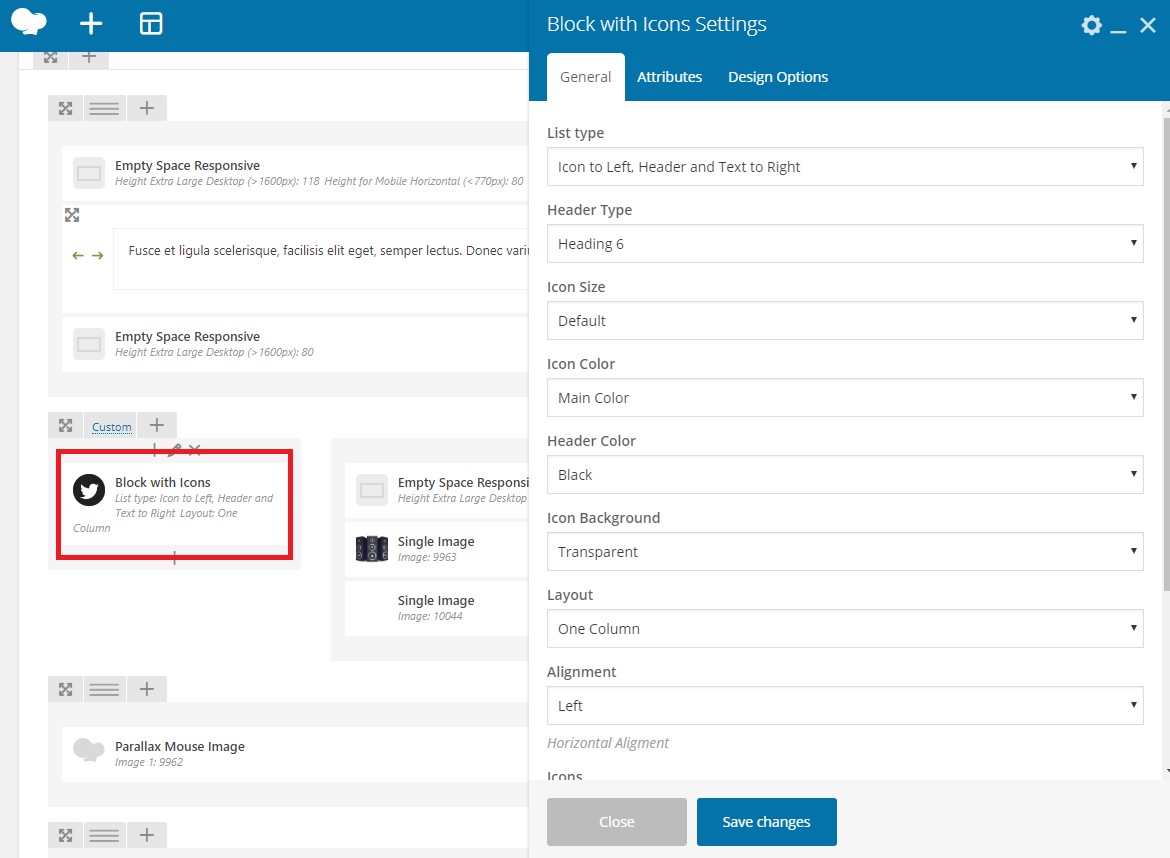
Block with Icons shortcode
Create different information block with icons:

In the shortcode settings, you can add the required number of
icons, specify a title for them and a text description.

Set all params and create Icons list. You can choose from Font
Awesome library or upload you own icon.
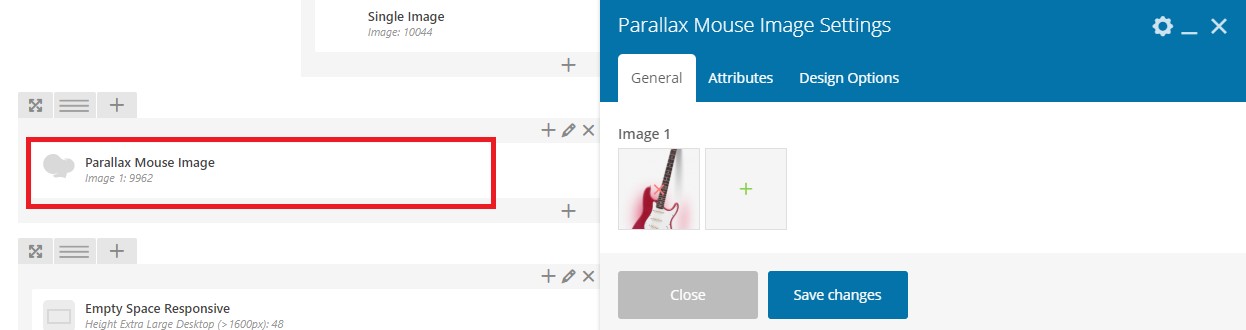
Parallax
Mouse Image Shortcode
The shortcode adds a dynamic image to the page. It moves in a horizontal plane depending on the position of the mouse on the screen.

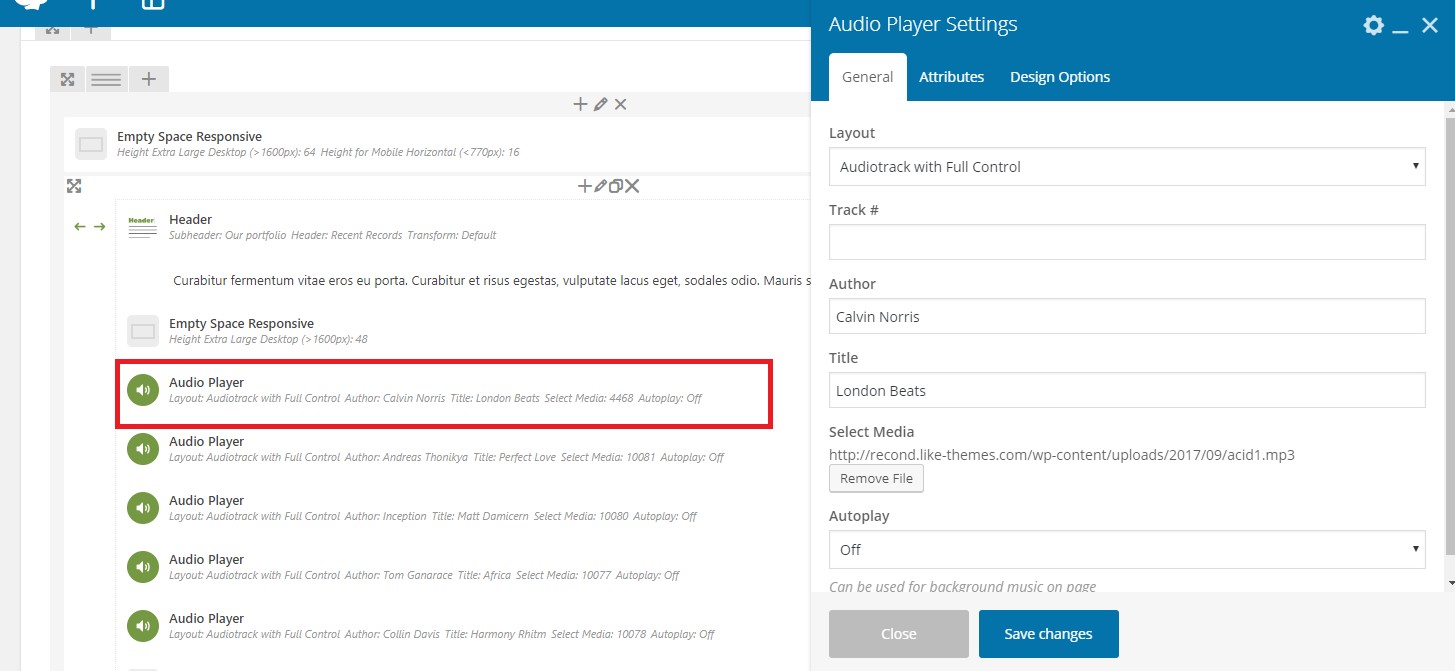
Audio Player Shortcode
Shortcode displays one audio track on the page.

Shortcode Settings:

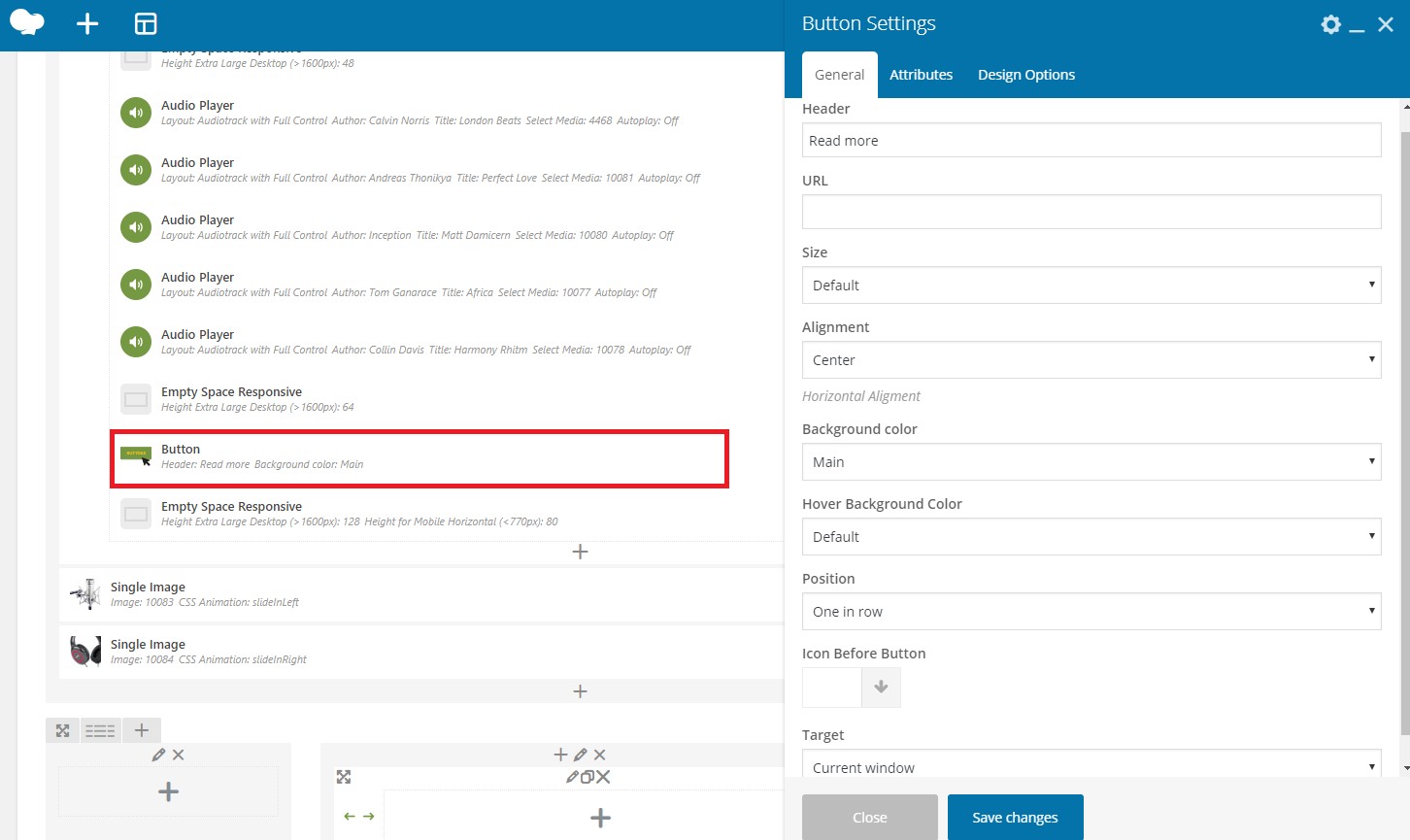
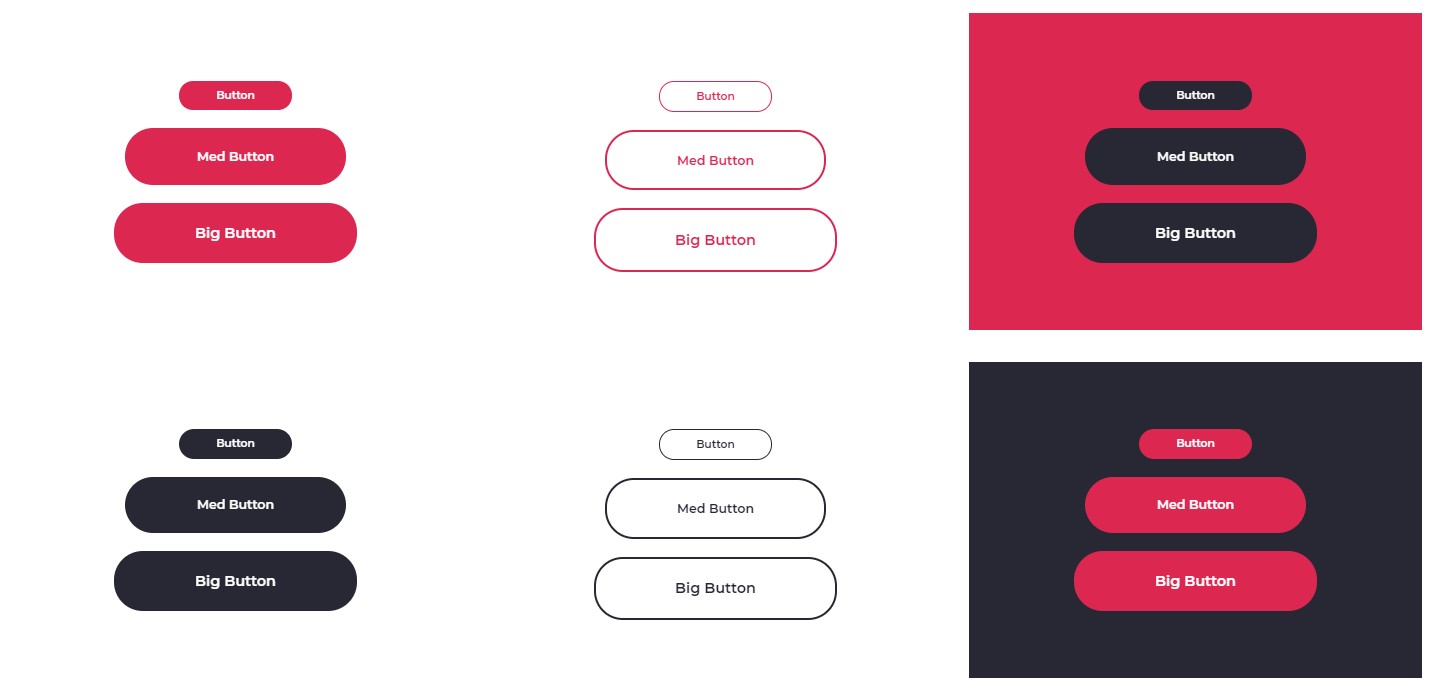
Button Shortcode
Shortcode displays a button on the page. In the settings, you
can add an icon for the button, change the text of the label,
add a target link and make small appearance settings: select
default color state, hover color state, different text color.
Position allows you to set several button in one row.

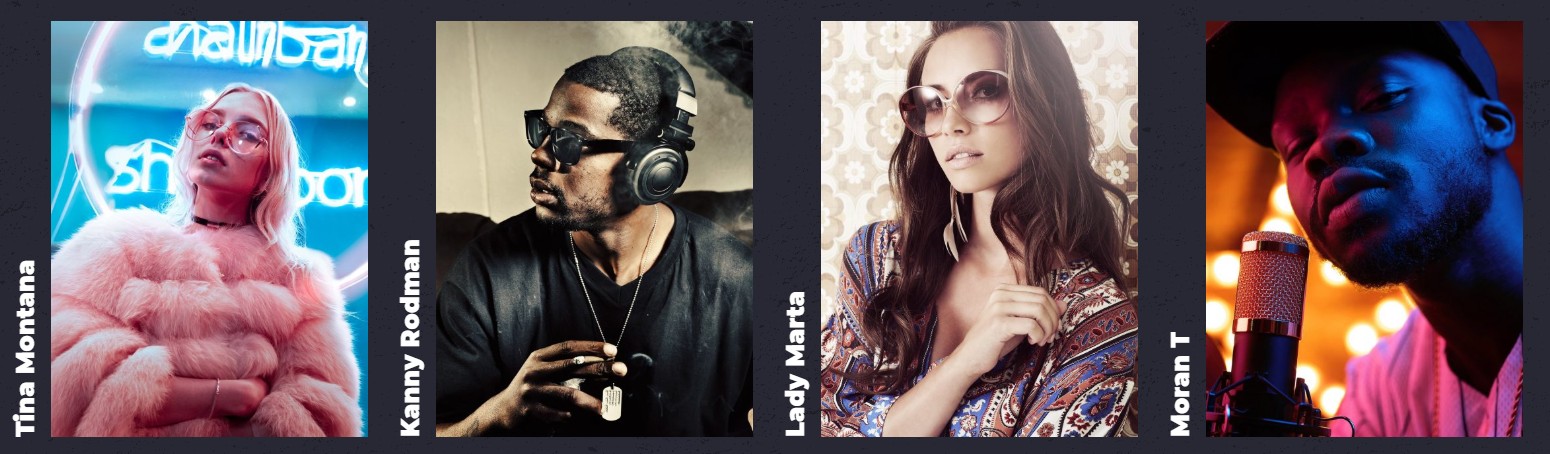
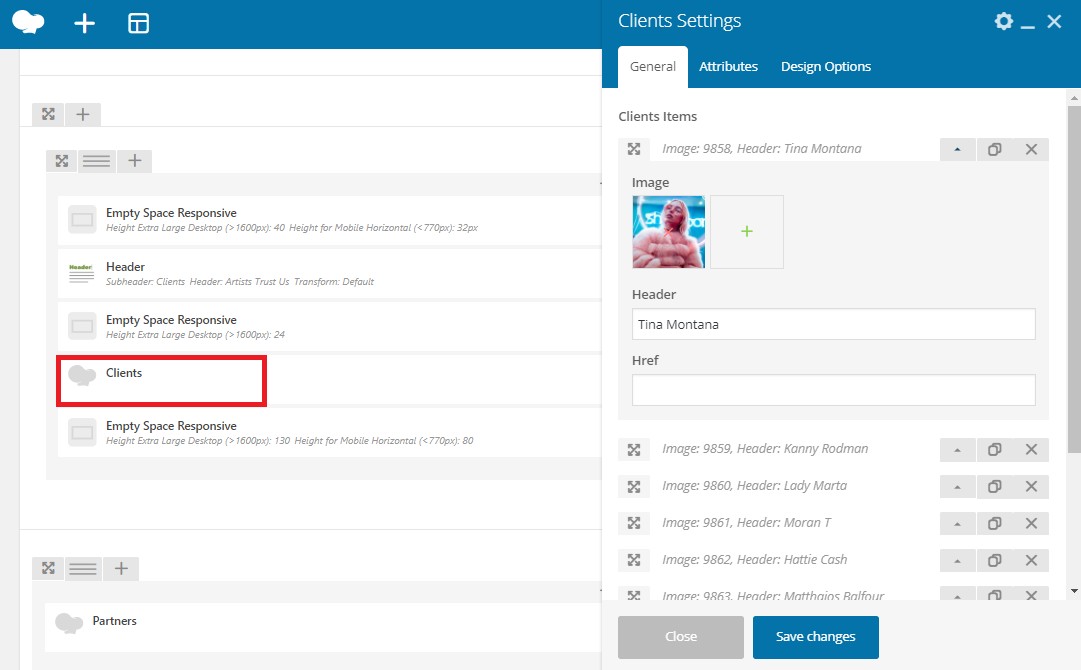
Clients Shortcode
Shortcode displays the photo and the name of the client. You
can also add a link to a client (for example, on a page on a
social network).


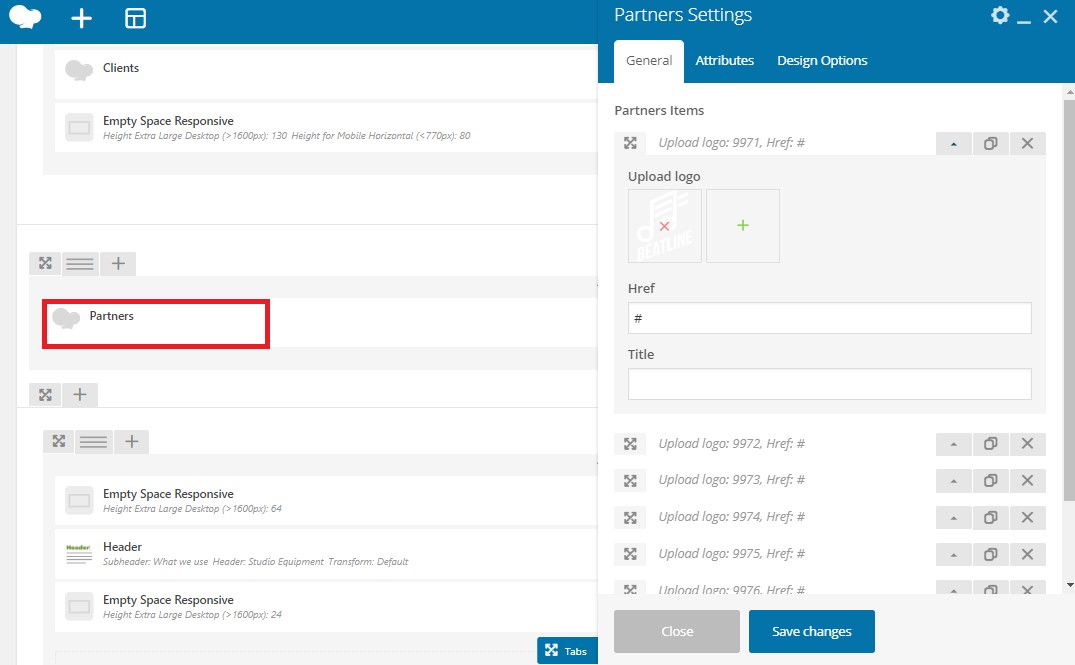
Partners Shortcode
Shortcode displays the photo and the name of the partner. You can also add a link to a partners website.


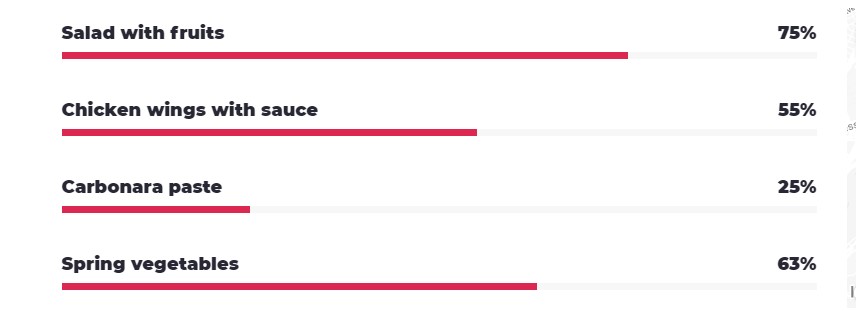
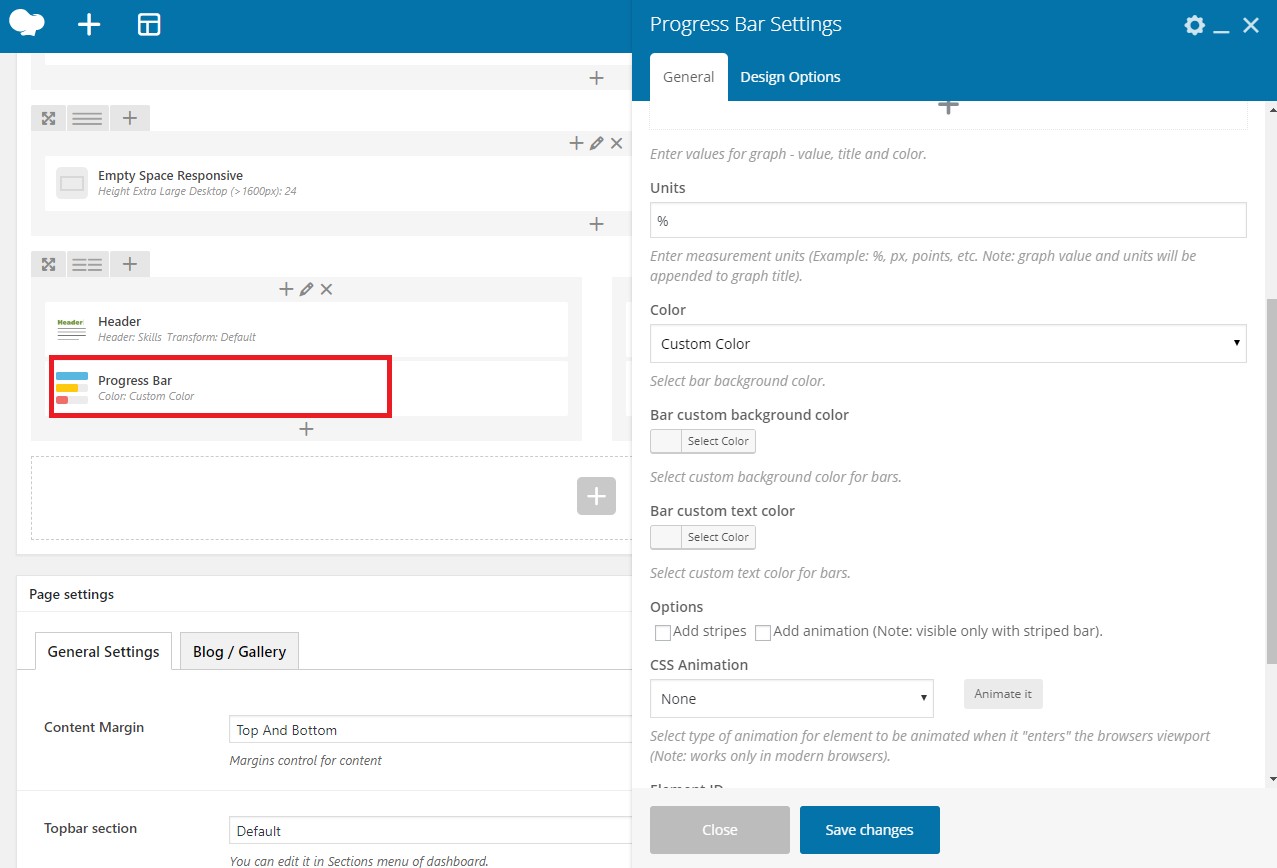
Progress Bar Shortcode
The shortcode displays a graph visualizing how many percent
one or another task has been completed.


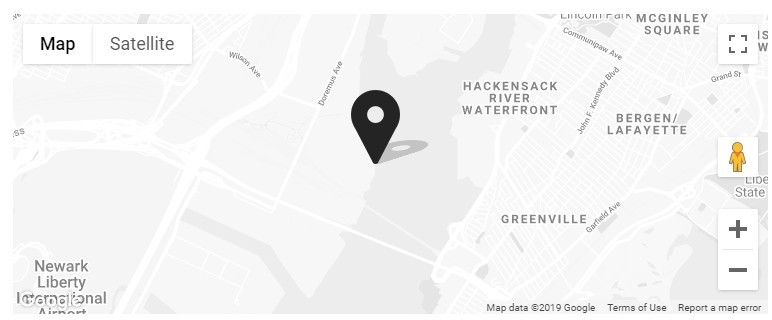
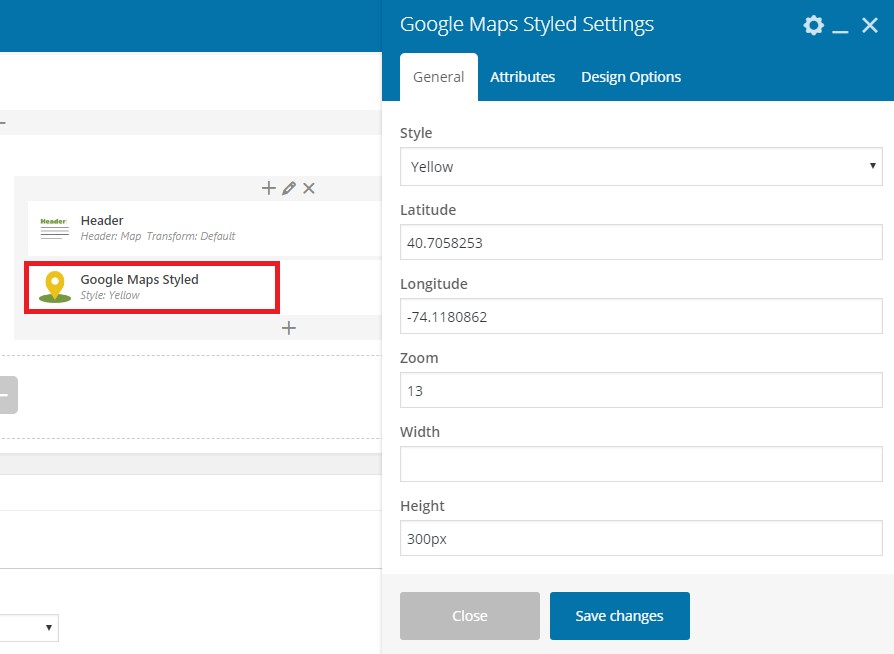
Google Map Styled Shortcode
The shortcode displays a Google map on the page and marks the
coordinates specified in the settings.


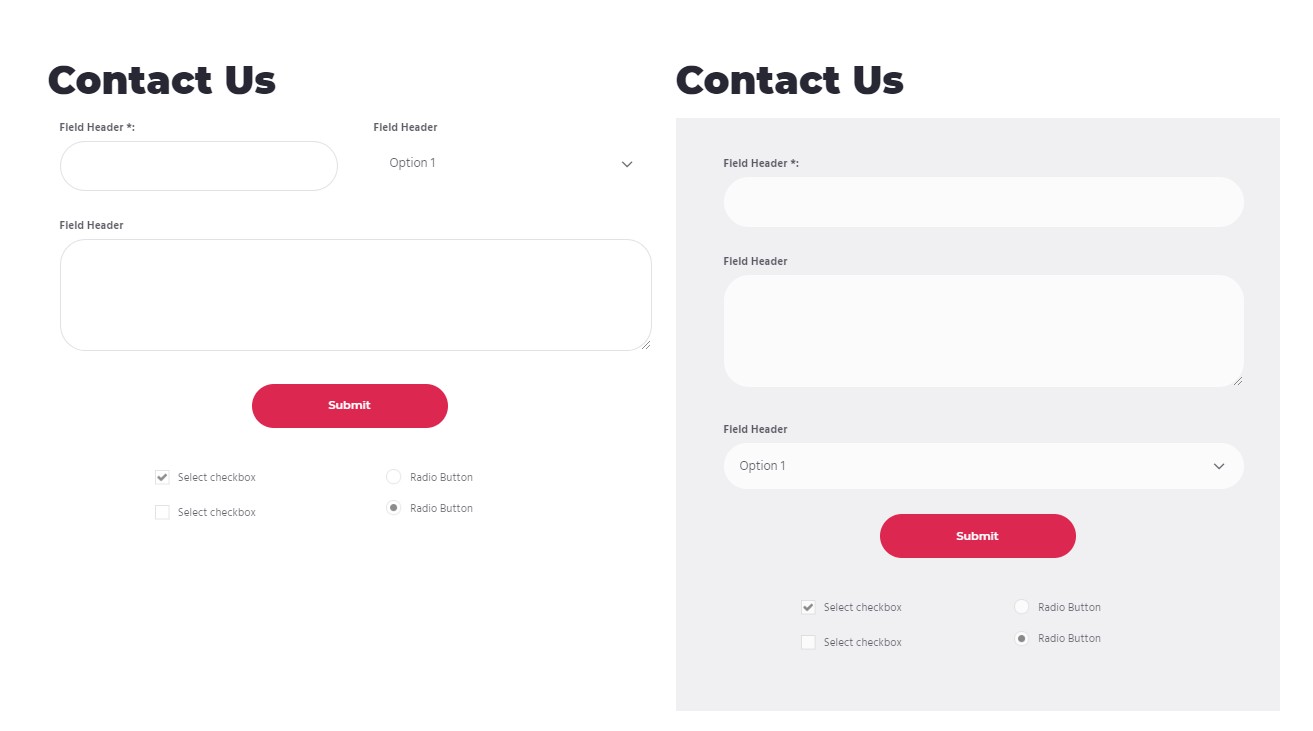
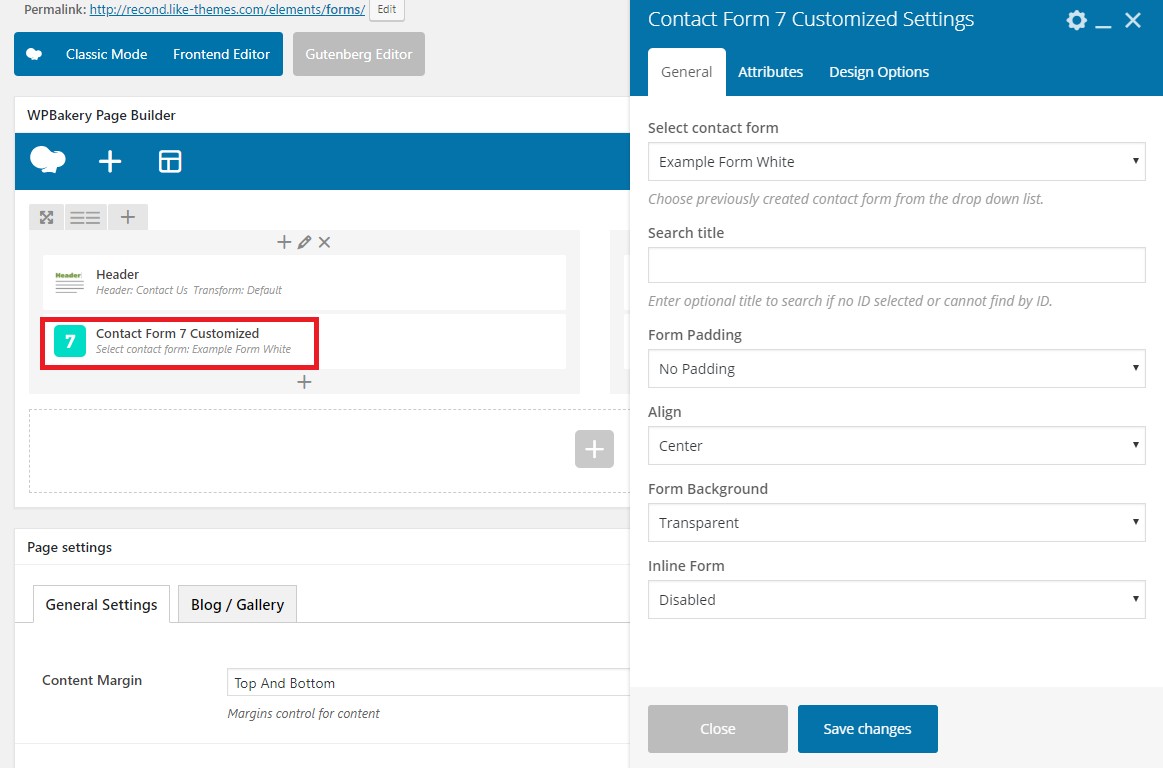
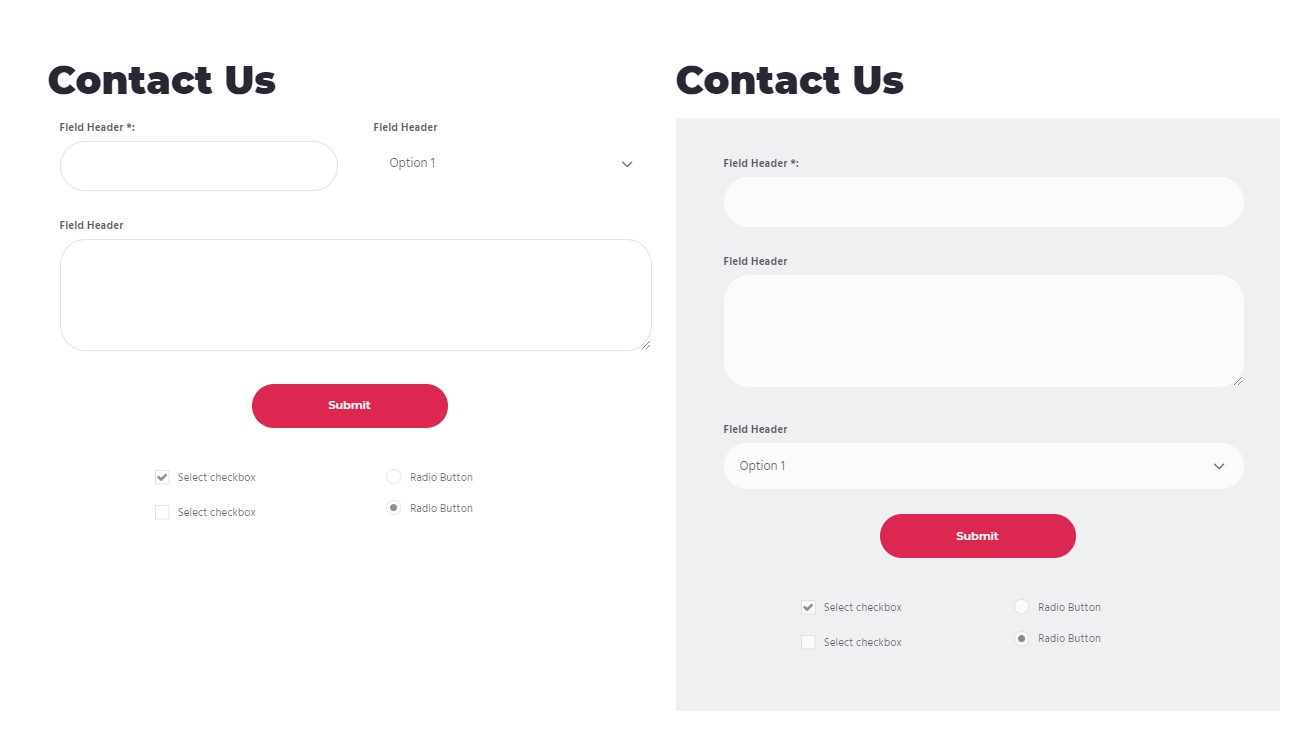
Contact Form
7 Customized Shortcode
More detailed information about using Contact Form 7 you can
find in section Forms. This shortcode allows you to
create customizableform with different button color or background:


Blog
Insert block with last Blog Posts from archive
You can inset certain Blog Posts by ID's, or latest posts
from Category. Also you can set needed text size.
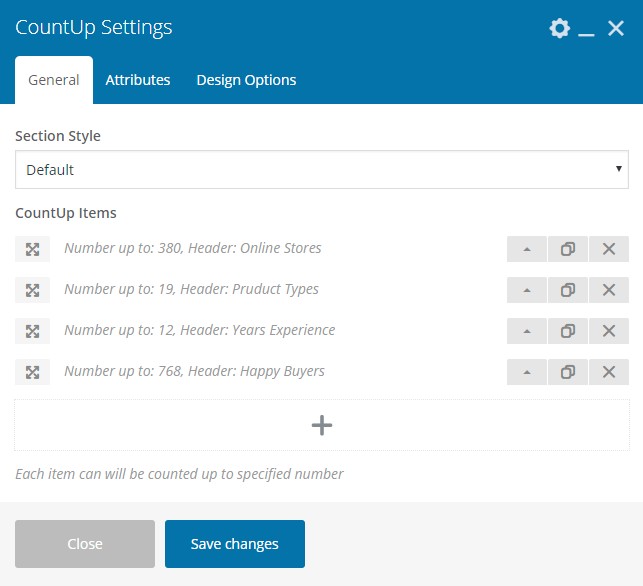
CountUp
Shortcode
CountUp Block is simple, but effective way to show some
important information to you client.

Add several blocks, insert you information and that's all -
animated block is ready.
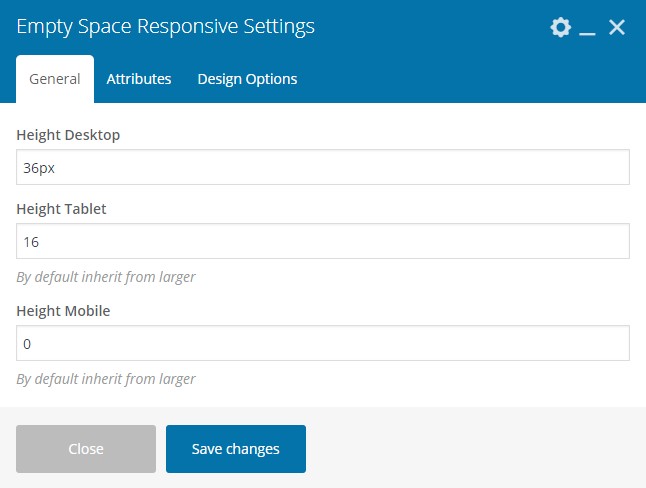
Empty Space Responsive
Empty space is main tool to control your sections. You can
create block of certain height, that will be transformed in
mobile and tablet.

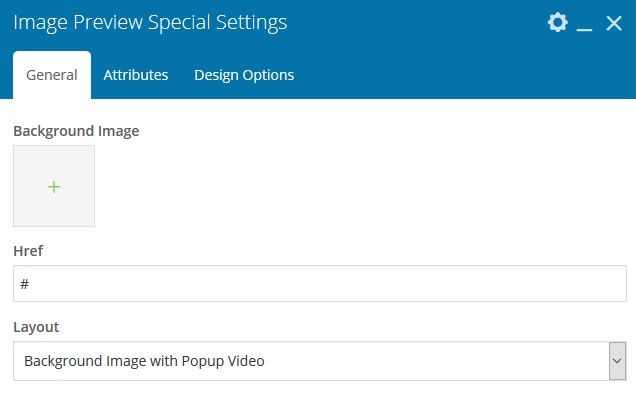
Video Popup
Allows you to add image with video link:
Products
Show latest product from WooCommerce plugin with filter and
slider:

8. Forms

To add forms on your pages, first create them in required
plugin. Then go to Contact -> Contact Forms

To insert form into page use CF7 Shortcode or CF7 Customized
for more options.

9. Additional Plugins
Events Calendar
Plugin used to control your events
WooCommerce
E-commerce plugin with huge amount of add-ons
Breadcrumb NavXT
Used for showing breadcrumbs in header of site
Post Views Counter
Show number of views in gallery and blog posts. If you
disable it icon will be hidden.
WP Instagram Widget
You can add this widget to sidebar to show last photos of
selected instagram
MailChimp
Plugin for emails subscribe lists
10. Backup
You can backup your site in Tools -> Archives menu. Also you can enable Backup Schedule for automatic backup.

We strongly recommend you to do manual backups regularly, especially when you making updates or major changes on your pages.

11. Site Translation
If you make the site not in English, then after setting up, filling with content, adding new sliders, you will need to translate some lines that are embedded in the theme. For example: the inscription "search" in the navigation bar, the inscriptions on the buttons, some headings, etc. To translate such strings we recommend using the Loco
Translate plugin.
Install and activate the Loco Tranlate plugin
You can download the plugin directly on the page. Here is the link:https://wordpress.org/plugins/loco-translate/
And then add it through the menu: Plugins > Add new > Upload Plugin.


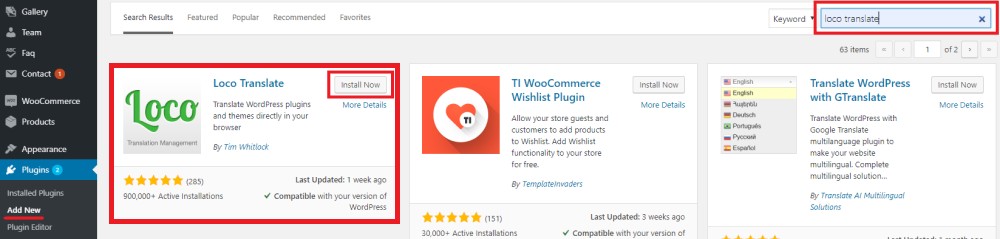
Or in this same menu, use the search bar and enter Loco Translate:

Click the Install button. We are waiting for the installation to finish and activate the plugin.
Basic configuration of the plugin.
The plugin does not require basic configuration. It automatically determines the language used in the theme and the language used by default on the site.
String Translation.
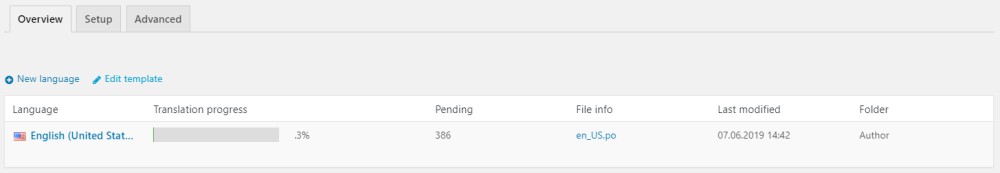
IMPORTANT! When translating our themes, it is important to know that the lines that are displayed on the site are taken directly from the theme files, LT-Ext plugin and WooCommerce plugin (for those who have the functionality of an online store).The translation of the theme and the plug-ins are absolutely identical, therefore we will consider the translation only on the example of the theme. In the menu Loco Translate > Themes click on the topic we need. As a result, we will see this window:

Clarification: all our themes were designed exclusively as English-language, so by default, only this language will be displayed in this window. But, for example, the WooCommerce plugin has many author translations. Therefore, it will automatically pull up all the translations for the languages installed on your system. You just need to choose the right and make changes.
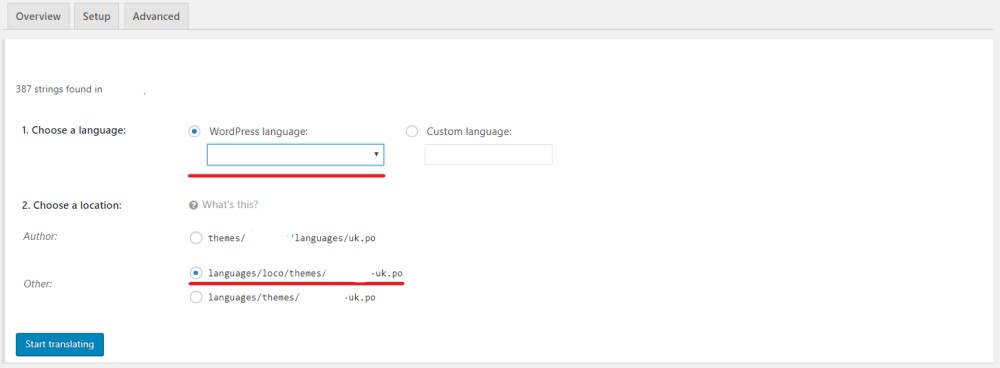
Now we need to add the language we need to translate. Clicking on "New Language" will open the following dialog box:

First point: In the drop-down list of language choices, select the one we need.
Second point: choose the location of the file with the translation. You can choose any option.
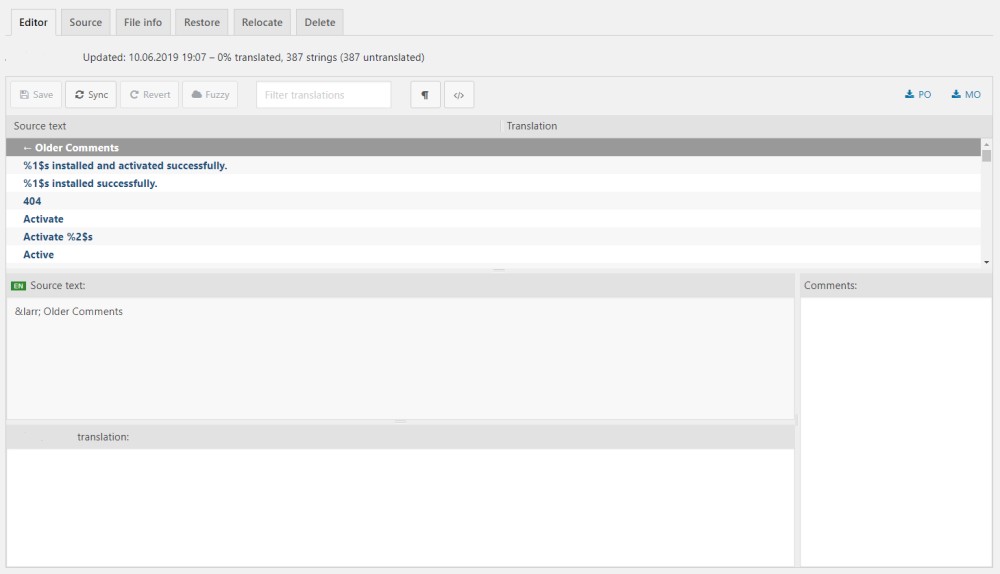
After clicking on the "Start Translation" button, you will see the following menu:

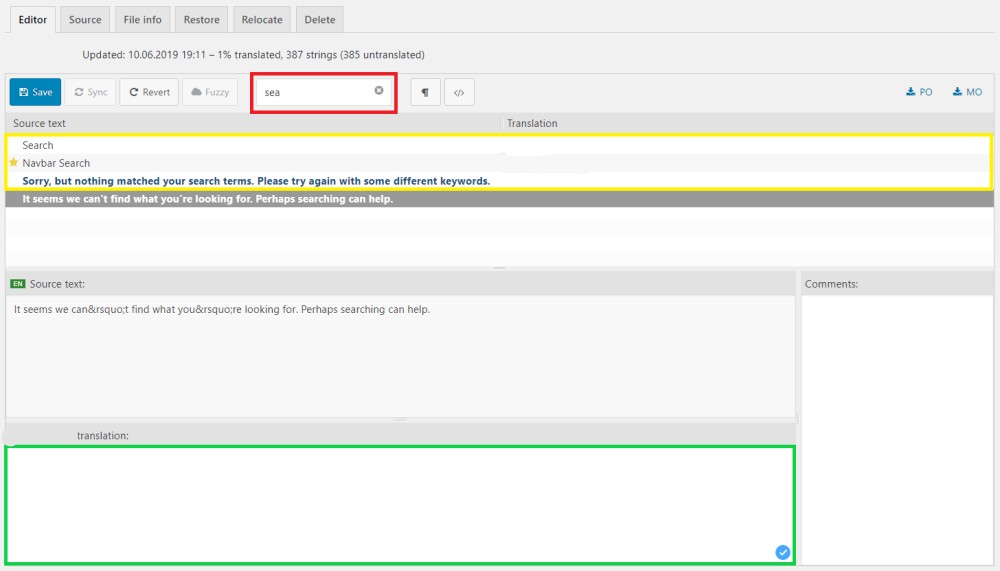
To search for the string you need, use the Filtering Translations input field. As you enter characters in the field, the lines will be automatically filtered. Select the desired line and make a translation here:

After making changes, the Save button is activated. The lines that you have not yet translated will be displayed in bold, the translated and saved lines will be displayed in normal font and the translated and not saved lines will be marked with an asterisk. The example in the picture above.
After completing the work, click the Save button.
Important! If you have updated a theme or plugin, it is possible that during this time some lines have been changed or added, in order to update the list of lines, press the Sync button.
Change strings in English-language sites.
Very often there is a need to change the lines even on English-language sites. In such cases, Loco Translate will also help. About installation, configuration and use, see paragraphs 2.1, 2.2, 2.3.Attention! You can directly edit the first language pattern. But we do not recommend doing this, because in the future, when updating a topic, the file with strings can be overwritten. In order not to lose your translation, copy the language template and make the translation directly in it.
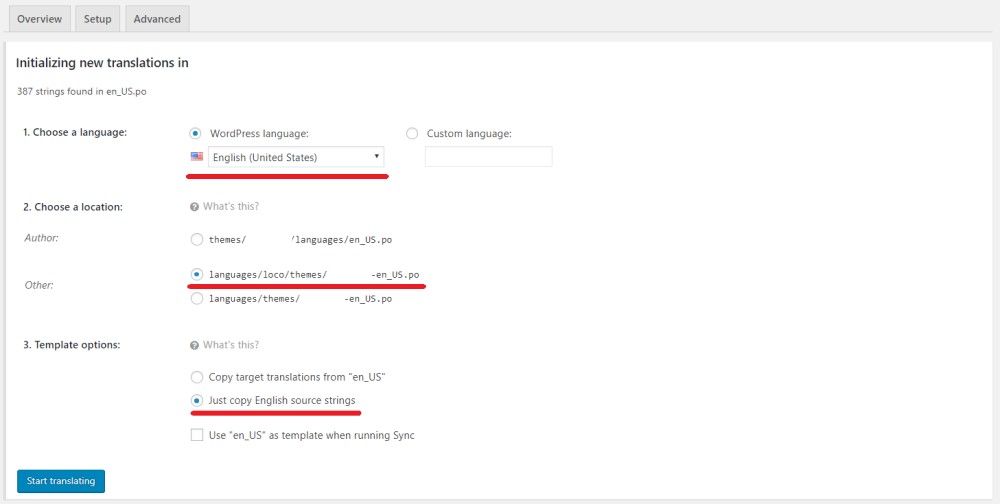
To create a copy of the template, hover the mouse in the English language, and click on the “Copy” link. You will be redirected to this menu:

First point: In the drop-down list of language choices, select English Language.
Second point: choose the location of the file with the translation. You can choose any option.
The third point: put a dot in front of "just copy the English lines".
A2. WordPress Optimization
Very often there is a need to increase the speed of the
site. The easiest way is to use optimizing plugins. Our team
recommends using Autoptimize and WP Super Cache plugins.
You can check pagespeed of your site here: https://gtmetrix.com/
Also you can check this article about Wordpress optimization:
https://gtmetrix.com/wordpress-optimization-guide.html
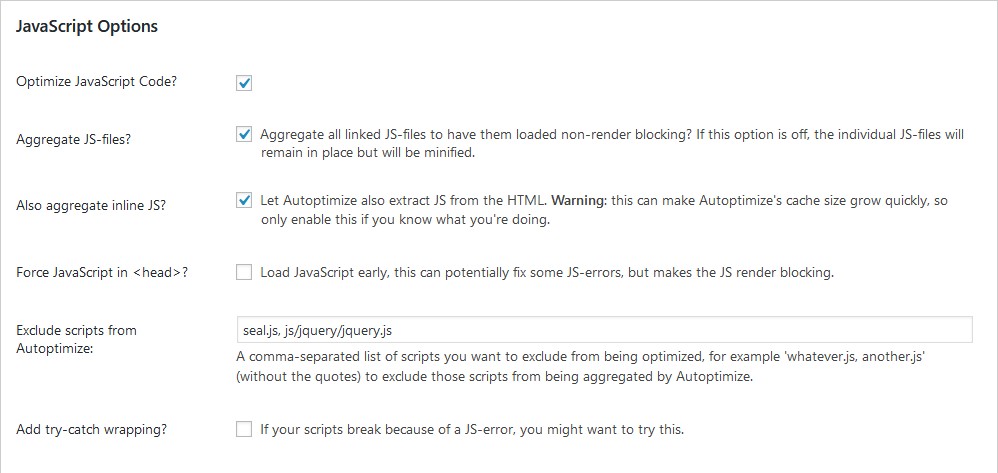
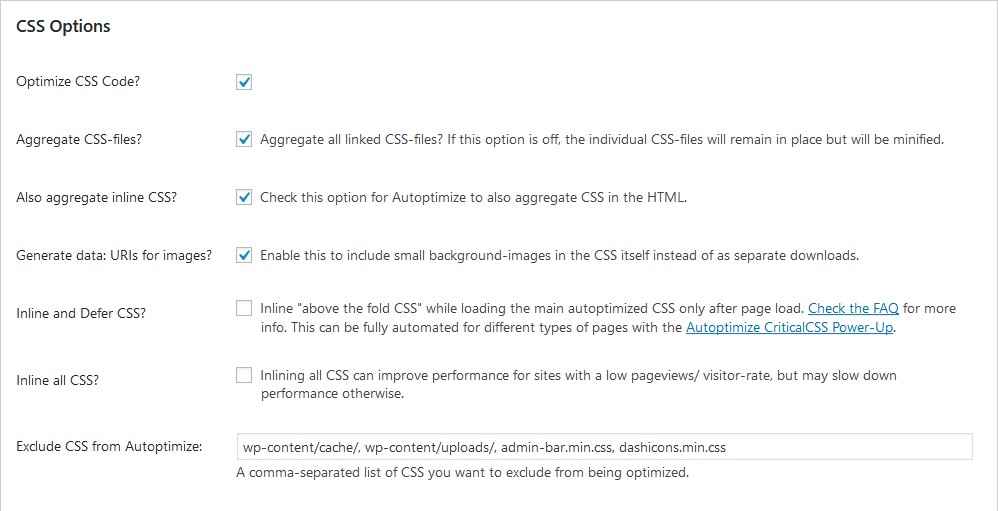
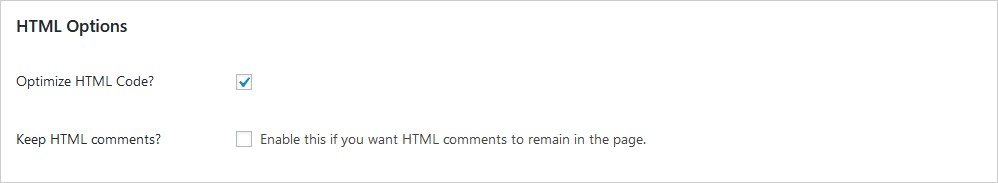
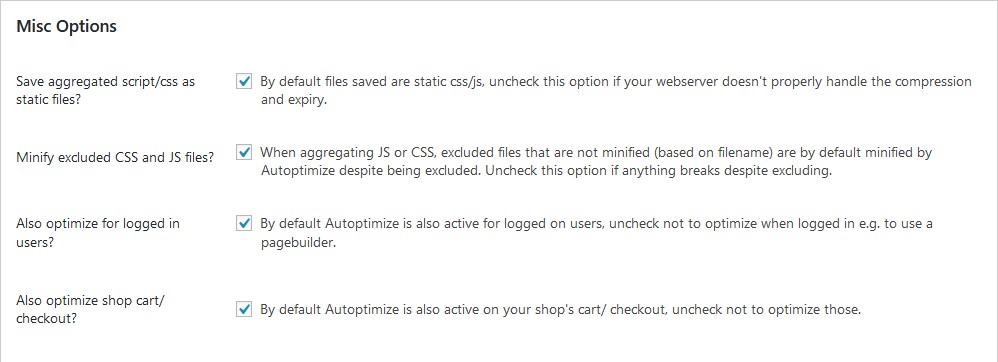
Autoptimize Plugin.
Link to the official page of the plugin: https://wordpress.org/plugins/autoptimize/
We use such plugin settings:





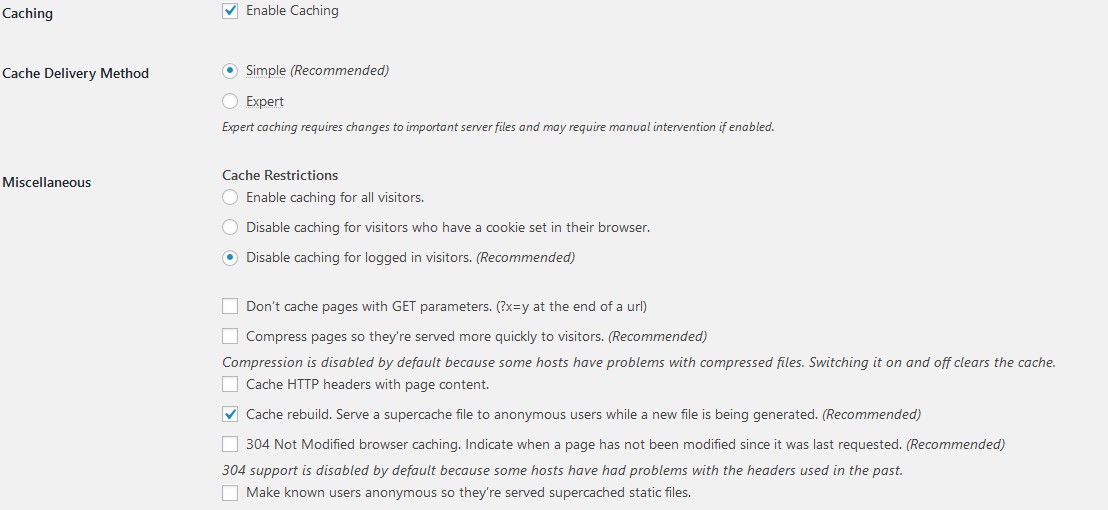
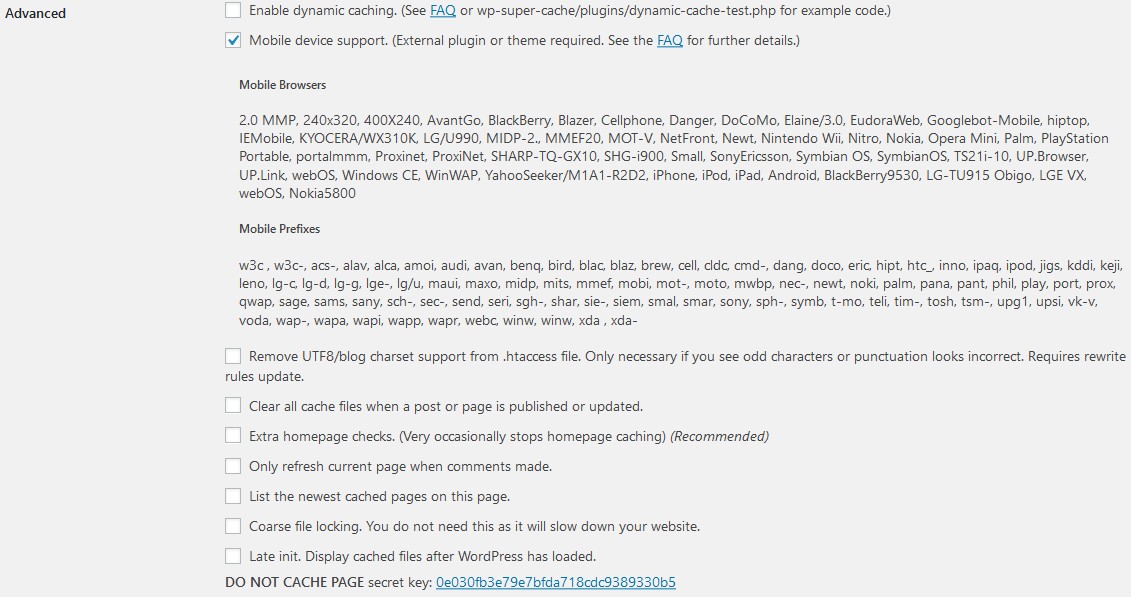
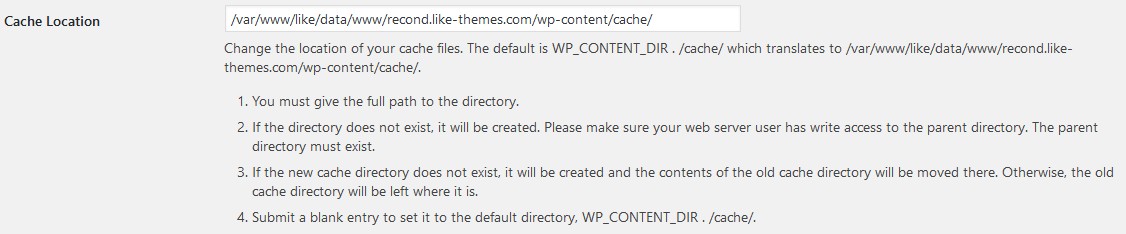
WP Super Cache plugin.
Link to the official page of the plugin: https://wordpress.org/plugins/wp-super-cache/
We use such plugin settings:



A3. Site migration
As a rule, during development, no one wants outsiders to see
his site, so development is carried out on a local server, or
on a test domain, or a stub is put on the site. In the first
two cases, after the project is completed, it will need to be
transferred to another hosting and another domain. In this
article, we will consider a simple way to transfer a site from
one hosting to another.
Important: hosting must meet the minimum requirements of
Wordpress and the Domain must be configured.
The requirements of the WordPress engine can be checked at the
link below:
https://wordpress.org/about/requirements/
For site migration we use the Duplicator plugin. Below is a
link to it:
https://wordpress.org/plugins/duplicator/
After installing the plugin, you will have access but this
menu:

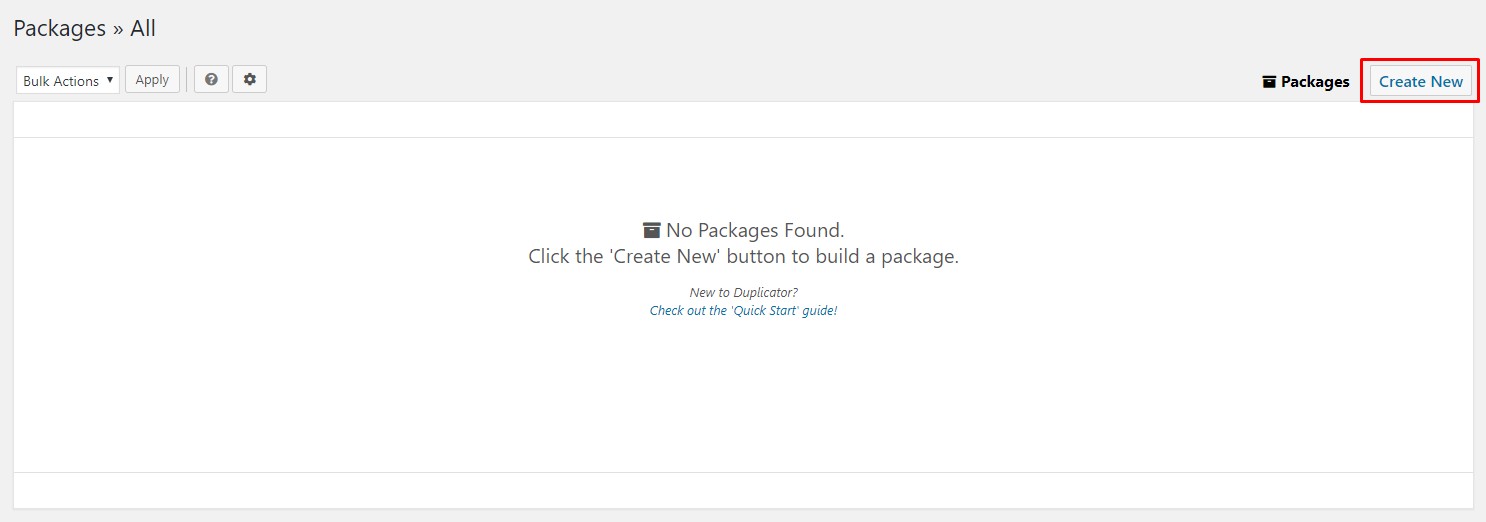
In the "packages" menu, you can create a new package for
migration or view old versions of packages. Let's create a new
package.

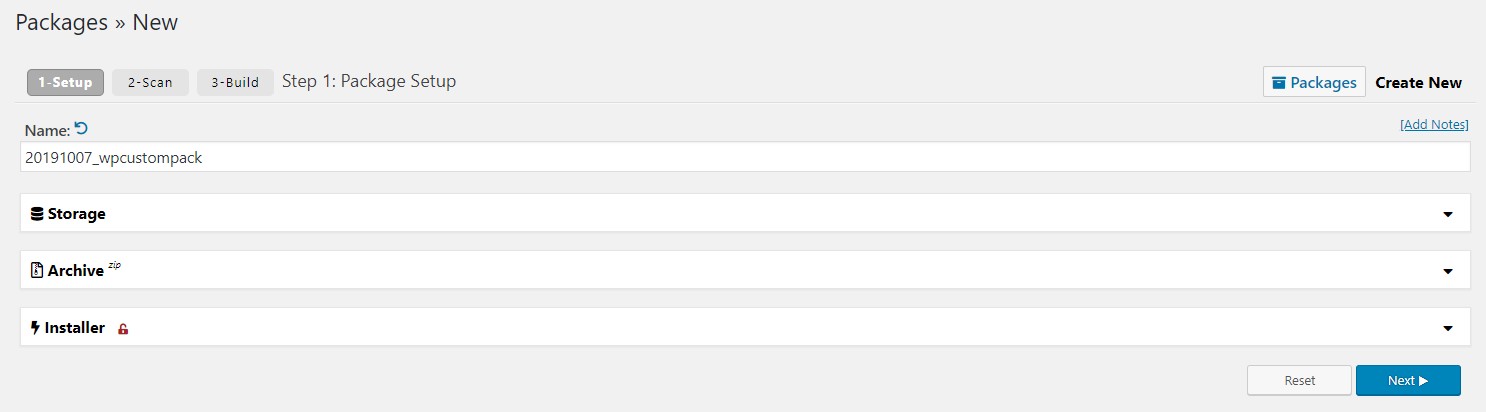
The first step of the plugin:

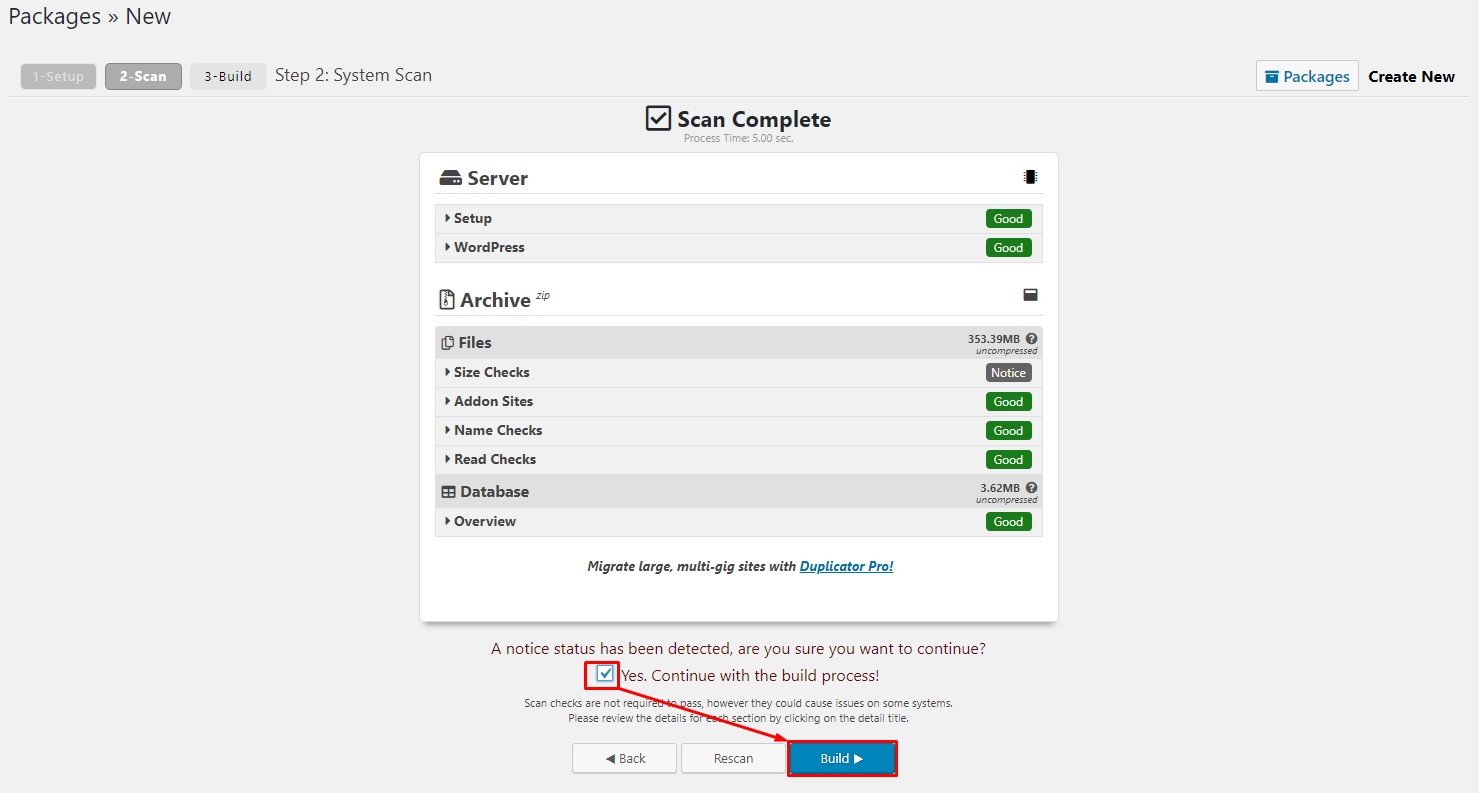
Second phase:

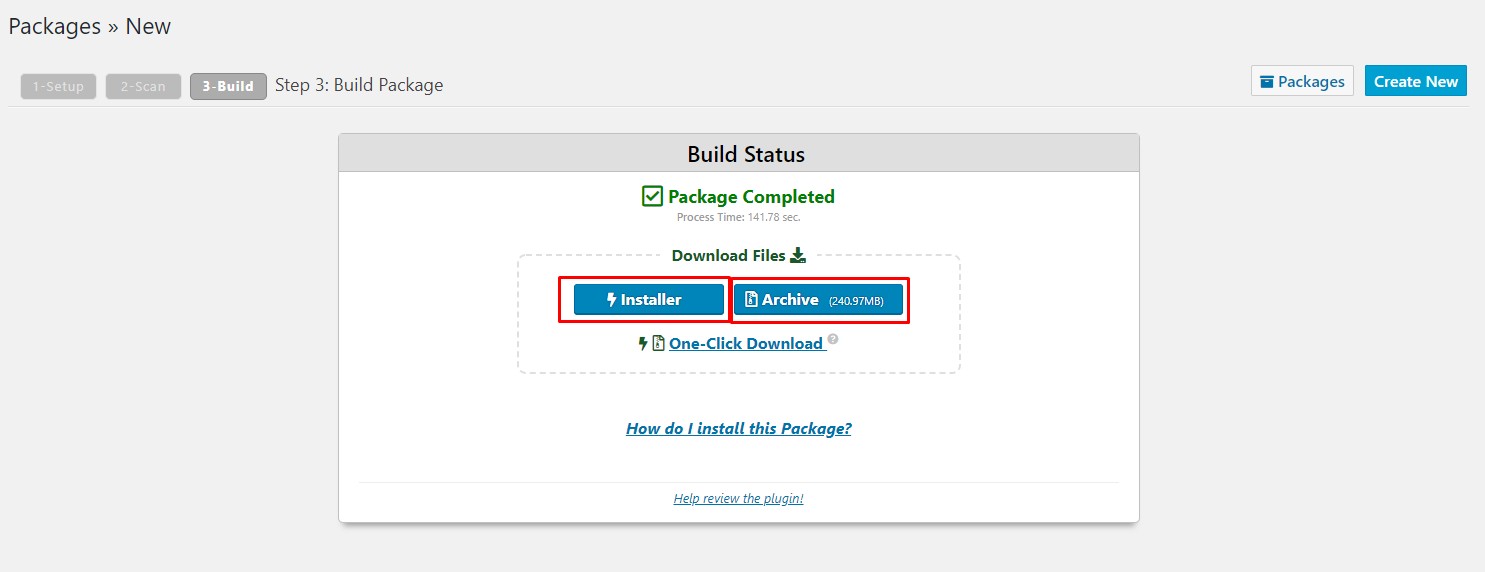
The third stage: download the archive with content and the
installer.

Copy the archive with the content and the installer to the
root folder on your new hosting. To start the installation,
enter this text string in the address bar:
YourDomainName/installer.php, аnd follow the instructions.
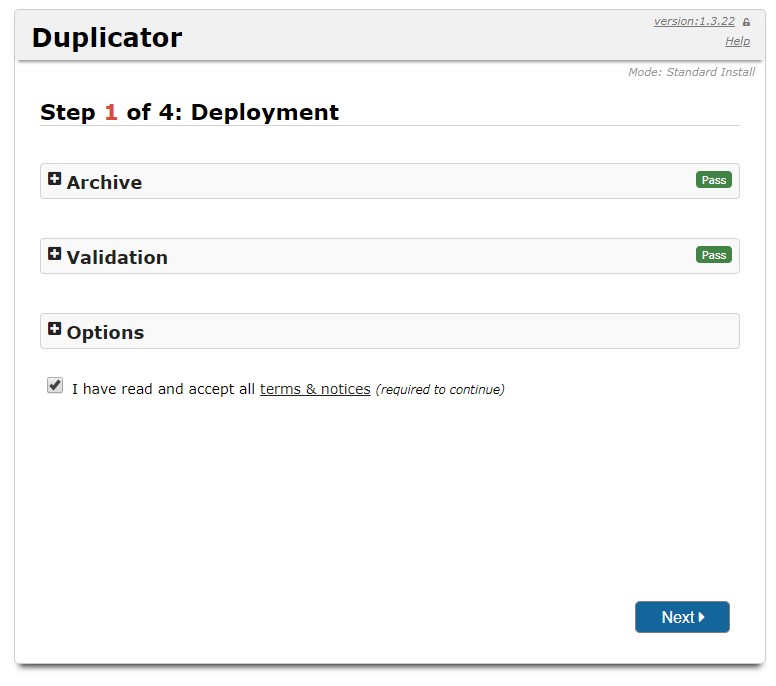
First step:

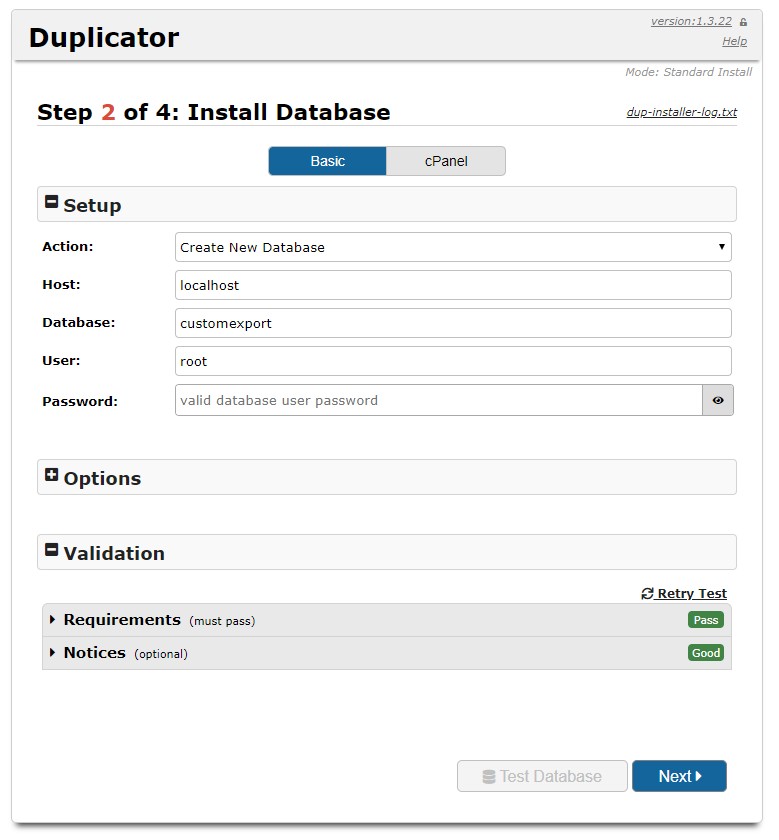
Second phase. Database connection.:

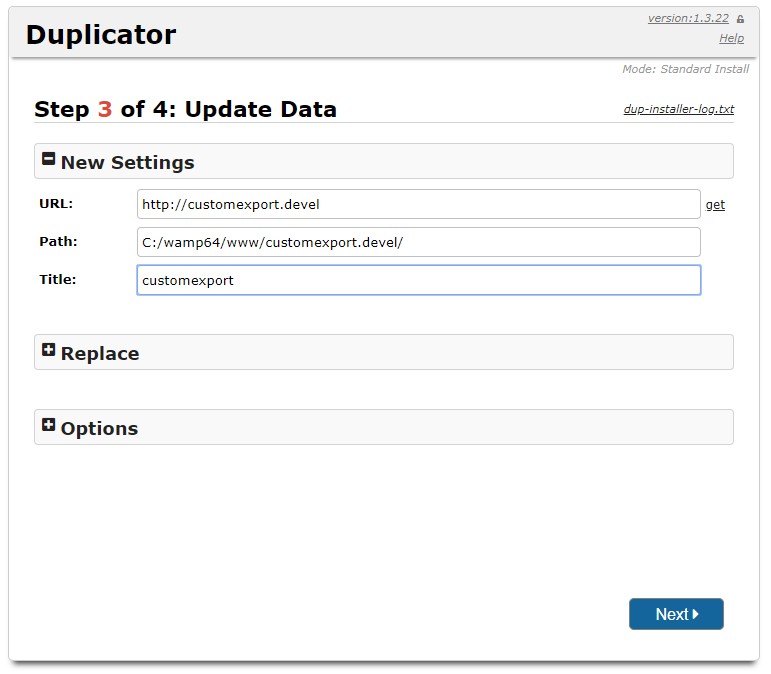
Third stage:

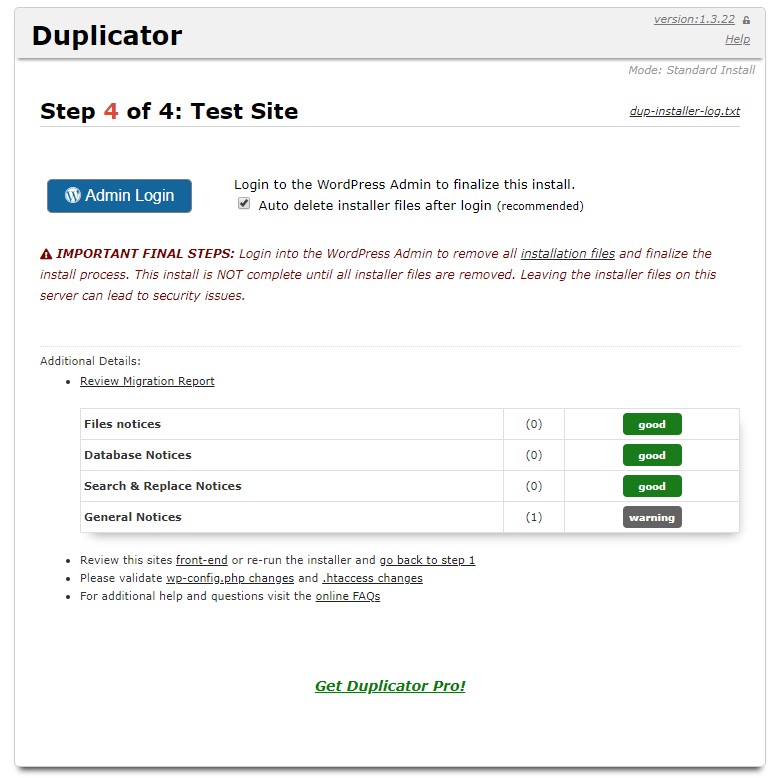
At the fourth stage, you will be prompted to enter the site
and automatically remove the transfer packets.

A4. Theme Updating
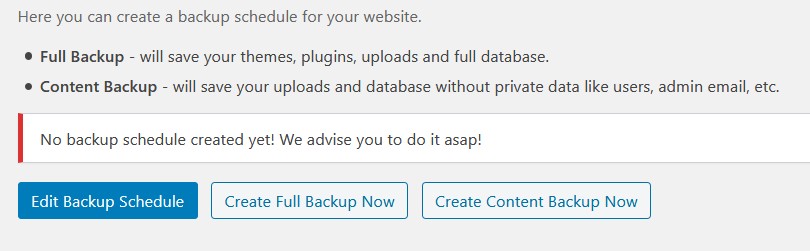
Content Backup
Updating of the theme does not delete any content you have,
but we still strongly recommend you to make a content
backup. The regular backup is also recommended before updating
any plugins. The backup can be done using the built-in tool:
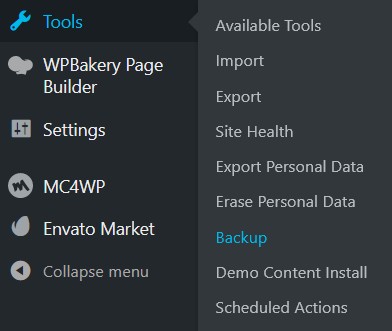
Tools -> Backup -> Create Content Backup


In case you have issues with using built-in method you can try
to use additional plugins:
https://wordpress.org/plugins/search/backup/
All these measures required only for critical errors and we
never encountered such a situation, but making a backup before
any major update is always a good idea.
Theme Backup
The backup of the old theme version may be required in cases you have modified original theme files or have contacted our developers with request of customization which requires any modification of theme. In this case we recommend you to have backup of theme and plugin files.Tools -> Backup -> Create Full Backup
You can also use FTP manager to create a local copy of:
/wp-content/themes/your-theme/
/wp-content/plugins/lt-ext/ (for WPBakery themes)
/wp-content/plugins/lte-ext/ (for Elementor themes)
Envato Market Theme Update
The most easy way to update the theme is using the Envato
Market plugin. All our themes include it:
https://envato.com/market-plugin/
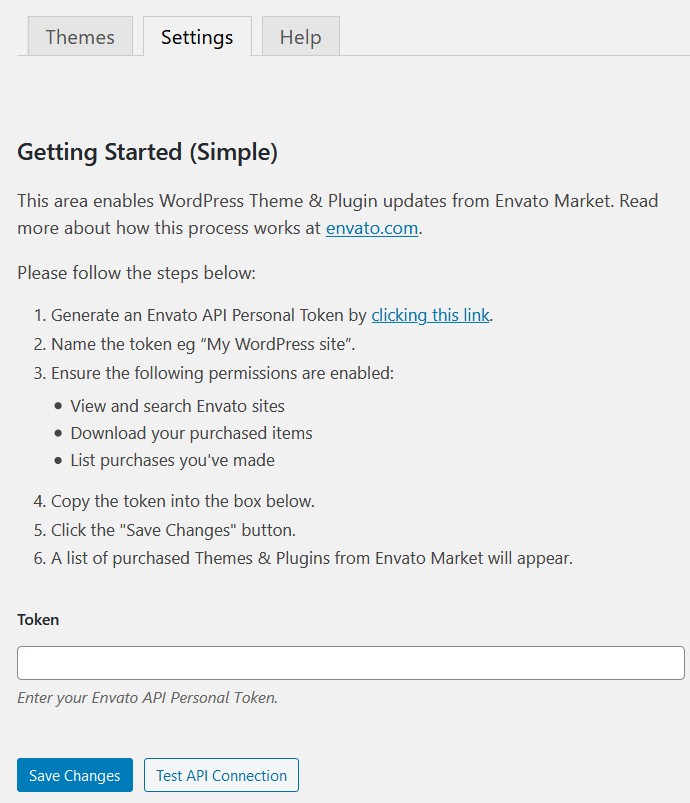
It has detailed instruction in Help Tab and you need to
connect your site with Envato Account using the Envato token:


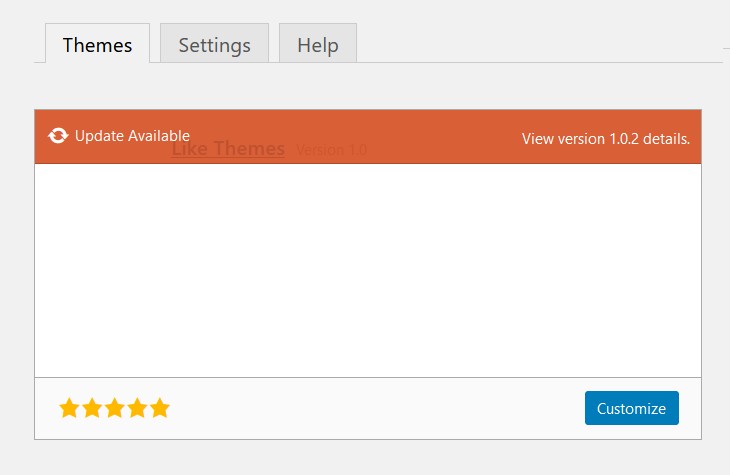
After adding a token you will have your themes list and possibility to update them using the Update Available link:

After theme update you also may need to check Plugins
menu and make sure all theme required plugins are also up to
date,
especially LT-Ext or LTE-Ext. In case an
update required you will be asked to do it.
Manual Theme Update
In case you do not want to update the theme using the Envato
Market plugin, you can use a manual method.
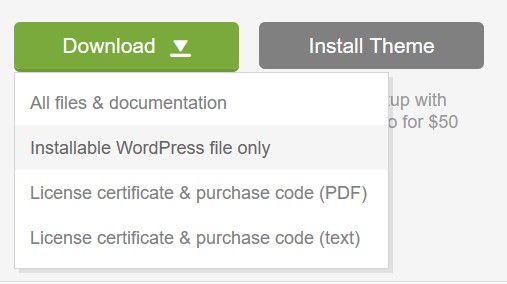
- Download the latest theme archive from the ThemeForest:

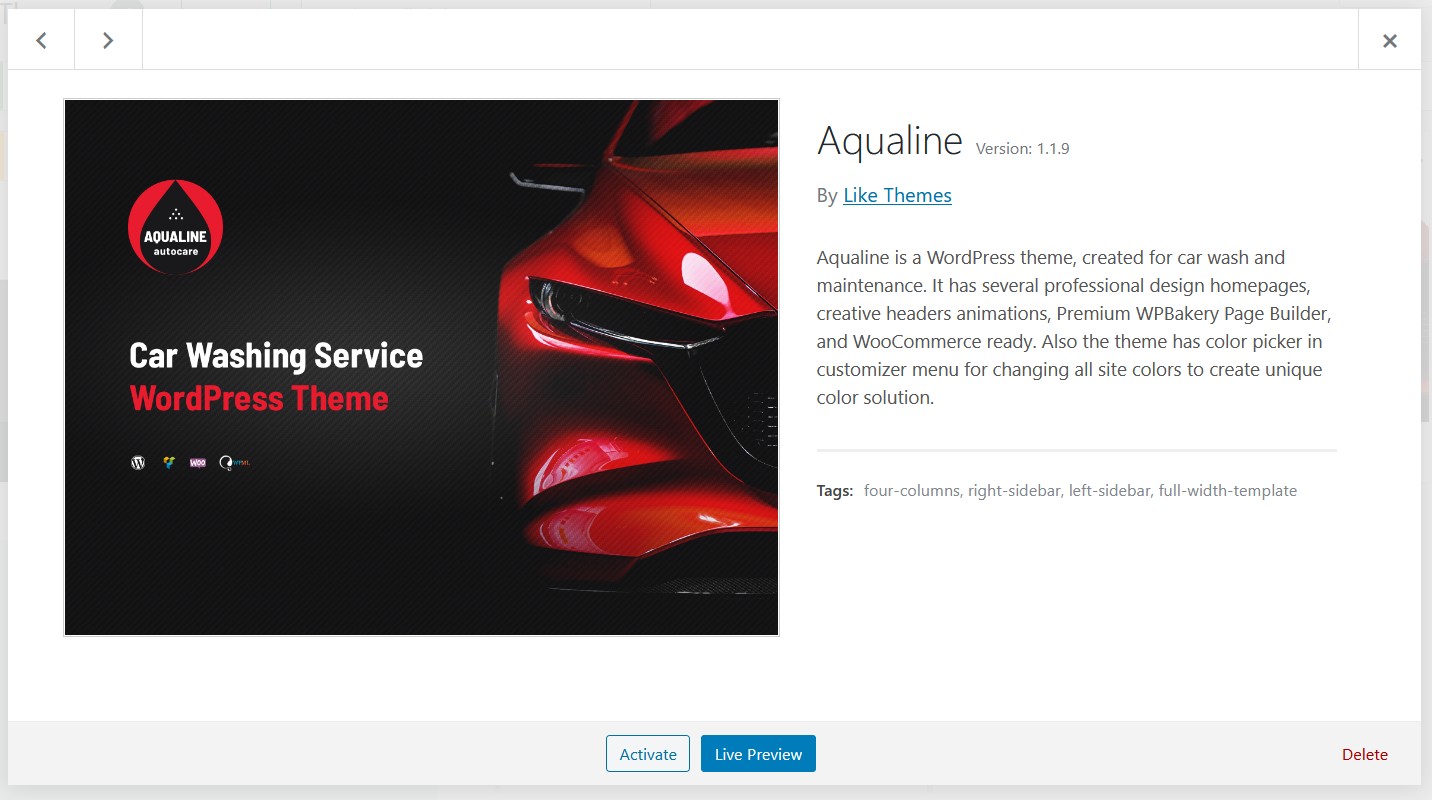
- Go to the Appearance -> Themes and manually
switch to the default WordPress theme Twenty Nineteen.
If the theme does not exist you can temporarily add it using
the Add New button at the top.
After switching to the default theme you can delete the old version of original parent theme by clicking on it and choosing Delete.
Please note, that you do not need to delete or modify child theme and only parent theme requires update.
- Use the Add New button and install the downloaded archive from the ThemeForest and activate it.
This method also does not delete any content data you have,
but as always we recommend you to create a backup before.
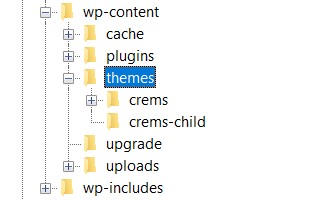
FTP Theme Update
If you are familiar with FTP client the updating process can
be easily done by uploading unpacked theme files to the
/wp-content/themes/your-theme/ and replacing old ones:

This method updates the whole theme without affecting your
content and copying of old theme files before update is also
strongly recommended.
After Theme Update
All your content is stored in a database and theme update
only changes files of the theme. But we still recommend to
check these possible issues after the theme or plugins update:
- Make sure your Navbar has all menu items and the mobile
menu also works correctly. Sometimes changing or updating
the theme can reset menu assignment. In this case you can go
to the Appearance -> Menus and activate the Main Menu box
at the bottom of required menu:

- Check the blogs, WooCommerce shop and footer widgets. In case something wrong you can reassign them at the Appearance -> Widgets
- Check all primary site pages and if you have e-commerce site check the WooCommerce shop functionality, especially after WooCommerce plugin update
In case you encounter any issue and need help from our team, feel free to contact us by email [email protected]. Please note that answering time could be up to 1-2 business days and we need your purchase code.